EM4U - Install and Config Events WordPress Theme
- created: 11/10/2017
- latest update: 10/11/2019
- by: ovatheme
- themeforest.net/user/ovatheme/portfolio
- email: ovatheme@gmail.com
Overview
We would like to thank you for purchasing our theme! We are very pleased you have chosen our theme for your website, you will not be disappointed! Before you get started, please be sure to always check out these documentation files. We outline all kinds of good information, and provide you with all the details you need to use our theme.
Wordpress Information
WordPress Information
To install this theme you must have a working version of WordPress already installed.
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex or you can watch the Instructional Video. Below are all the useful links for WordPress information.
• WordPress Codex – general info about WordPress and how to install on your server
• Instructional Video – How To install wordpress
• First Steps With WordPress – general information that covers a wide variety of topics
• FAQ New To WordPress – the most popular FAQ’s regarding WordPress
• WP101 Basix Training videos – some great videos from WPTuts on WordPress
Requirements For Our Theme
- To use theme, you must be running WordPress 4.4 or higher, PHP 7.x or higher, and mysql 5 or higher. Follow below checklist to ensure your host can work well with theme:
+ Your web host has the minimum requirements to run WordPress.
+ They are running the latest version of WordPress.
+ You can download the latest release of WordPress from official WordPress website.
+ You did create best secure passwords FTP and Database.
Some settings for Server/Hosting
Support
The our team are always happy to help you with any questions or recommendations you have about the our theme.
If you need any help or support please contact us through Forum: https://ovatheme.ticksy.com/
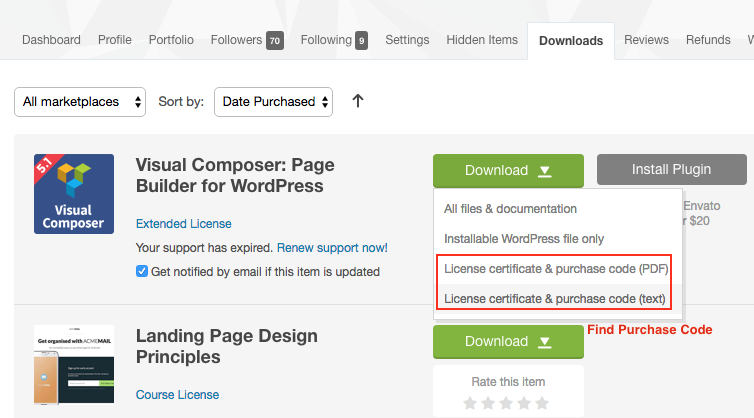
Find purchase code:
Then open file and find "Item Purchase Code" like
Item Purchase Code: cdf581e0-ed42-41a2-ab3f-26bb5fb9c874
Install/Update Theme
Download Theme Package
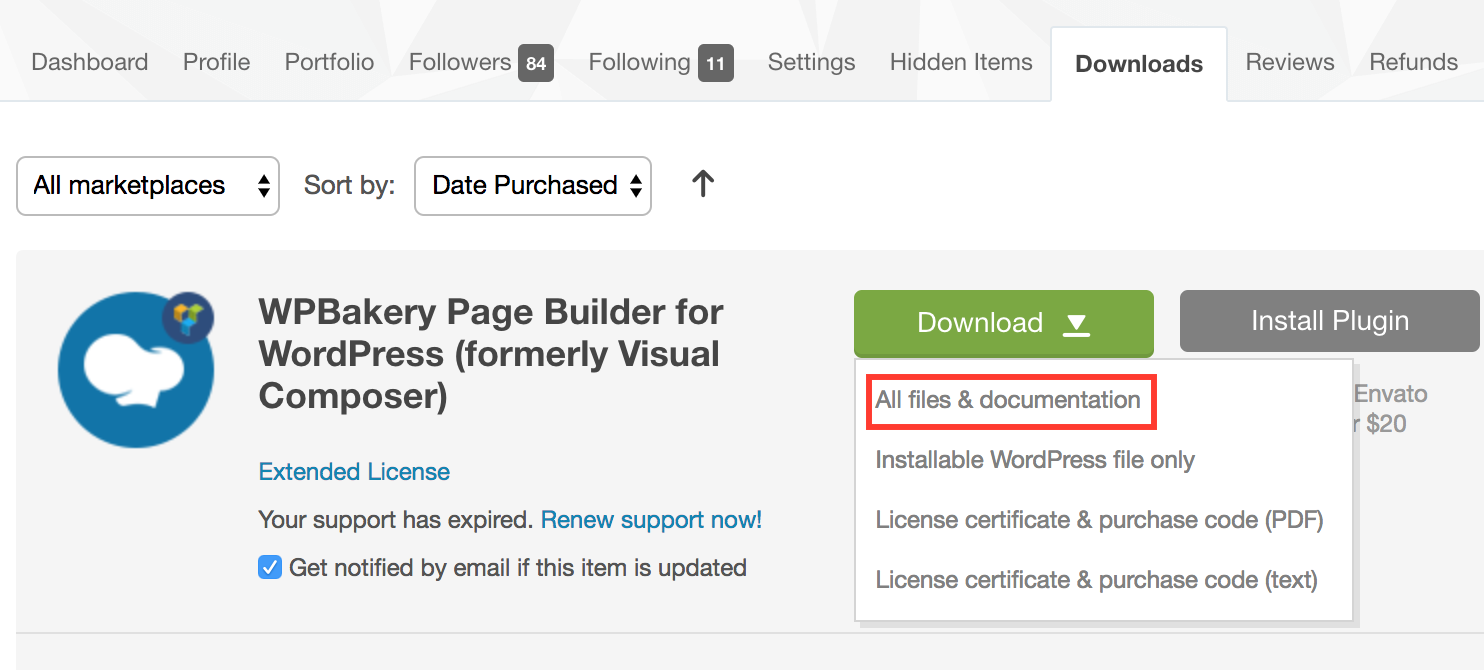
After purchasing our theme from Themeforest, you will need to download theme package for your use. To download the package, please login to your Themeforest account, navigate to “Downloads”, click the “Download” button in the left of the theme, choose “All files & documentation” to download our theme package to your computer. The theme package includes:
Theme File: Includes em4u.zip file that consists of everything you need to install the theme.
Child Theme File: Includes em4u-child.zip file
Demo Import Folder: Includes .xml, .wie, .json file for import content, cubeportoflio, widget
Plugins Folder: Include all local plugins use in theme
Changelog file: Include readme.txt. Read to know changes in all version.
Documentation Folder: Includes Documentation file that helps you get to know about theme and guides you to build your site with our theme.
Licensing Folder: Includes the licensing files of Themeforest purchase.
Install & Import demo data
The theme supports 2 way to install theme: Manual Install and Auto Install
1: Manual Install
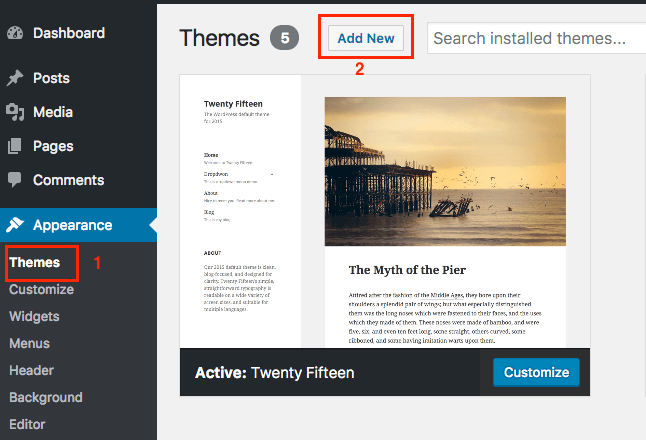
Step 1 : From Admin Menu click Appearence >> Themes >> Add New
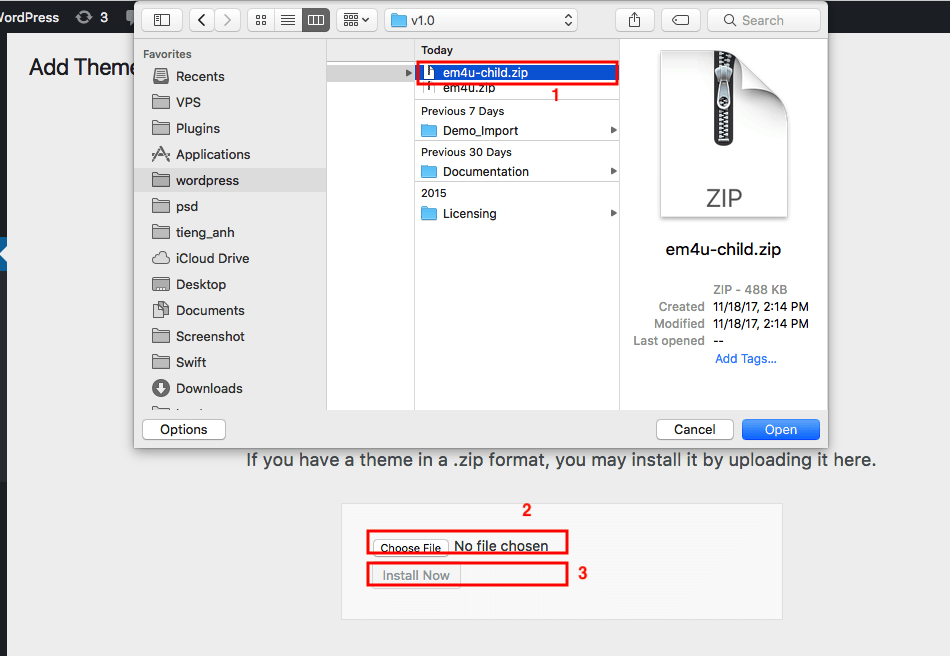
Step 2: Install Parent Theme em4u.zip
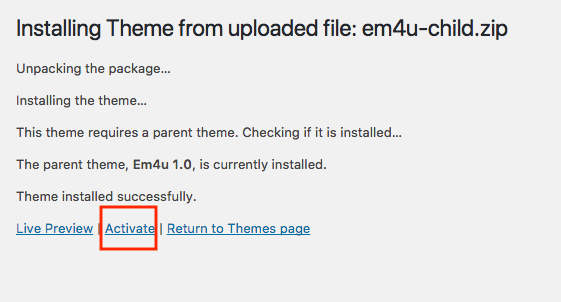
Step 3: Install and Active Child Theme em4u-child.zip
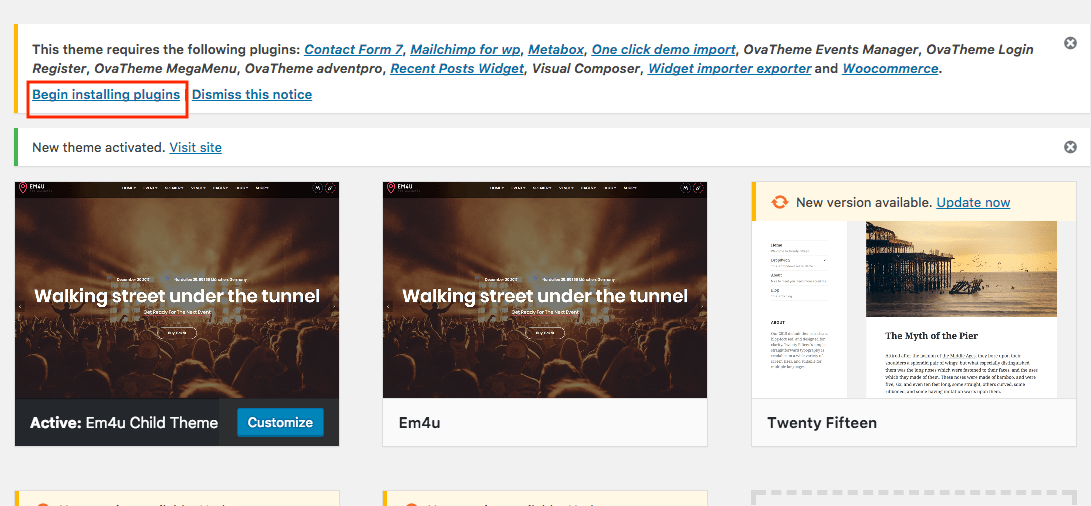
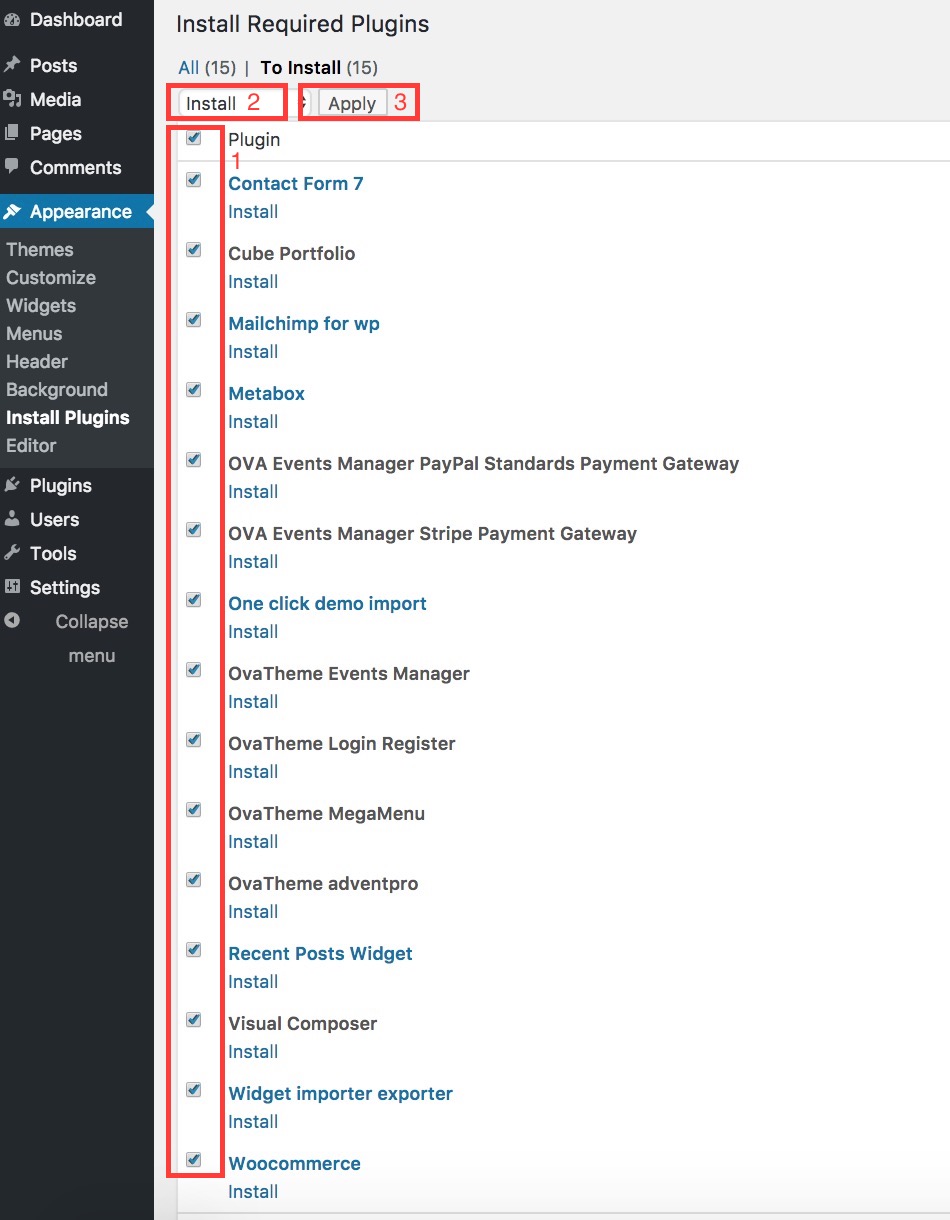
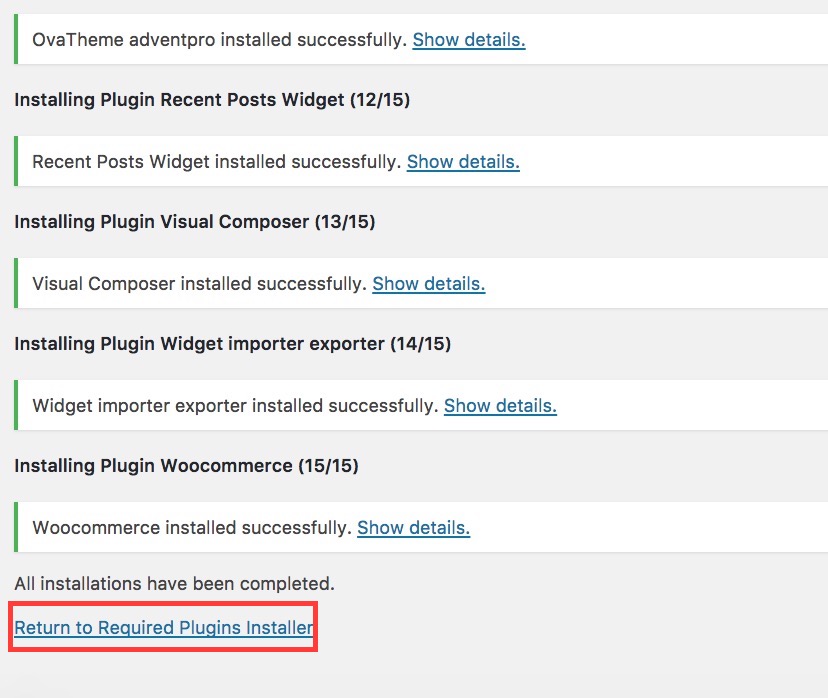
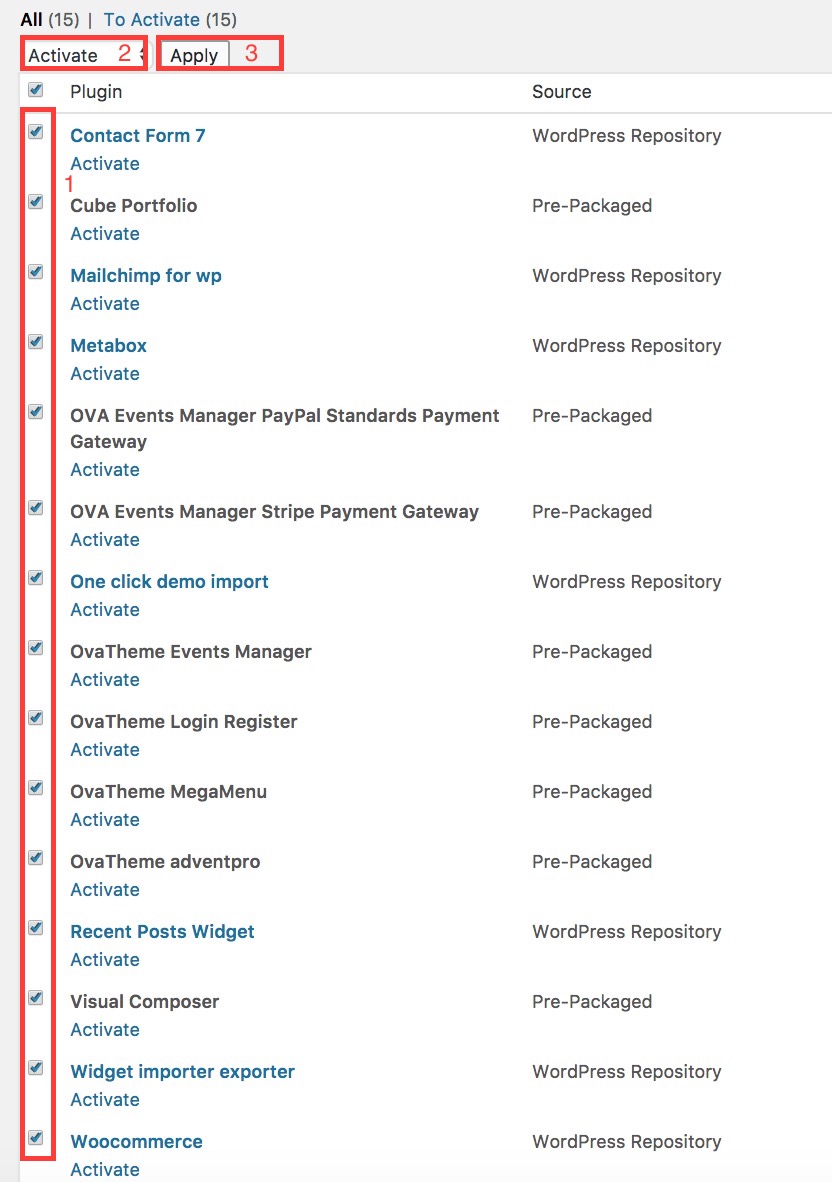
Step 4: Install and Active Plugins
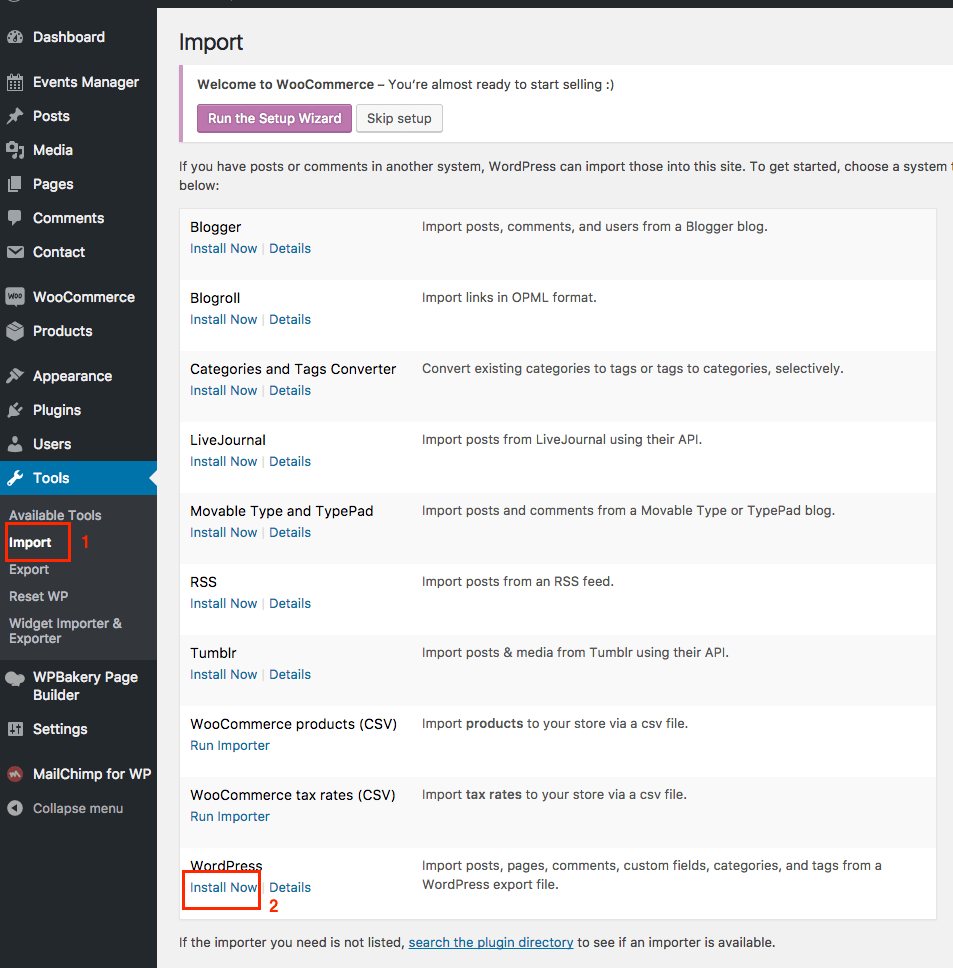
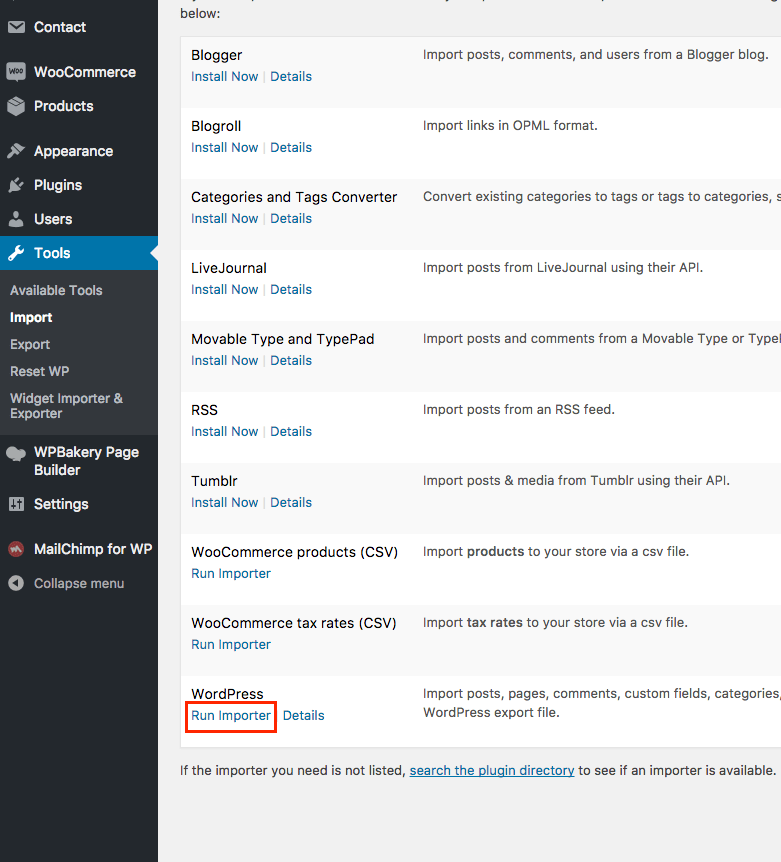
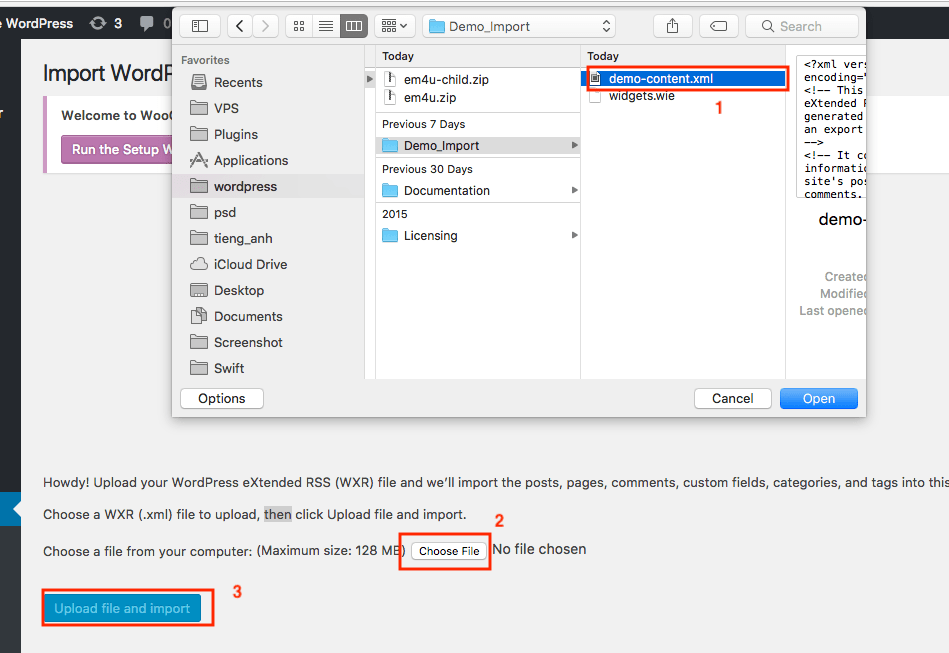
Step 5: Import demo data
From Admin Menu click Tool >> Import >> Install Now
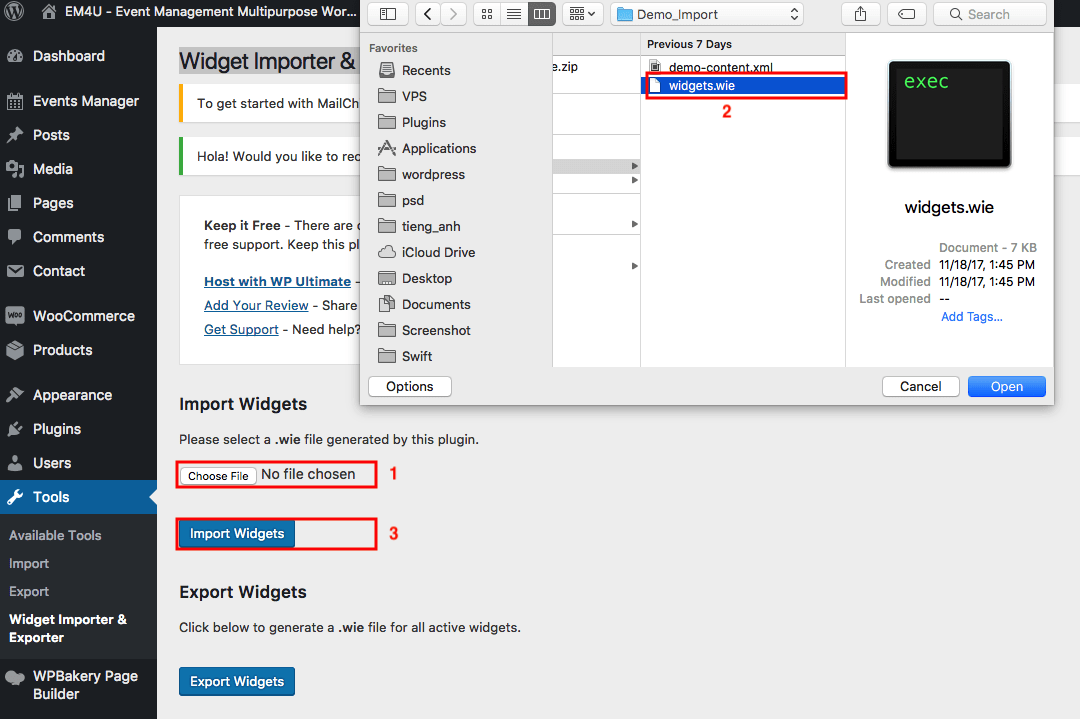
Import widget data: Tool >> Widget Importer & Exporter
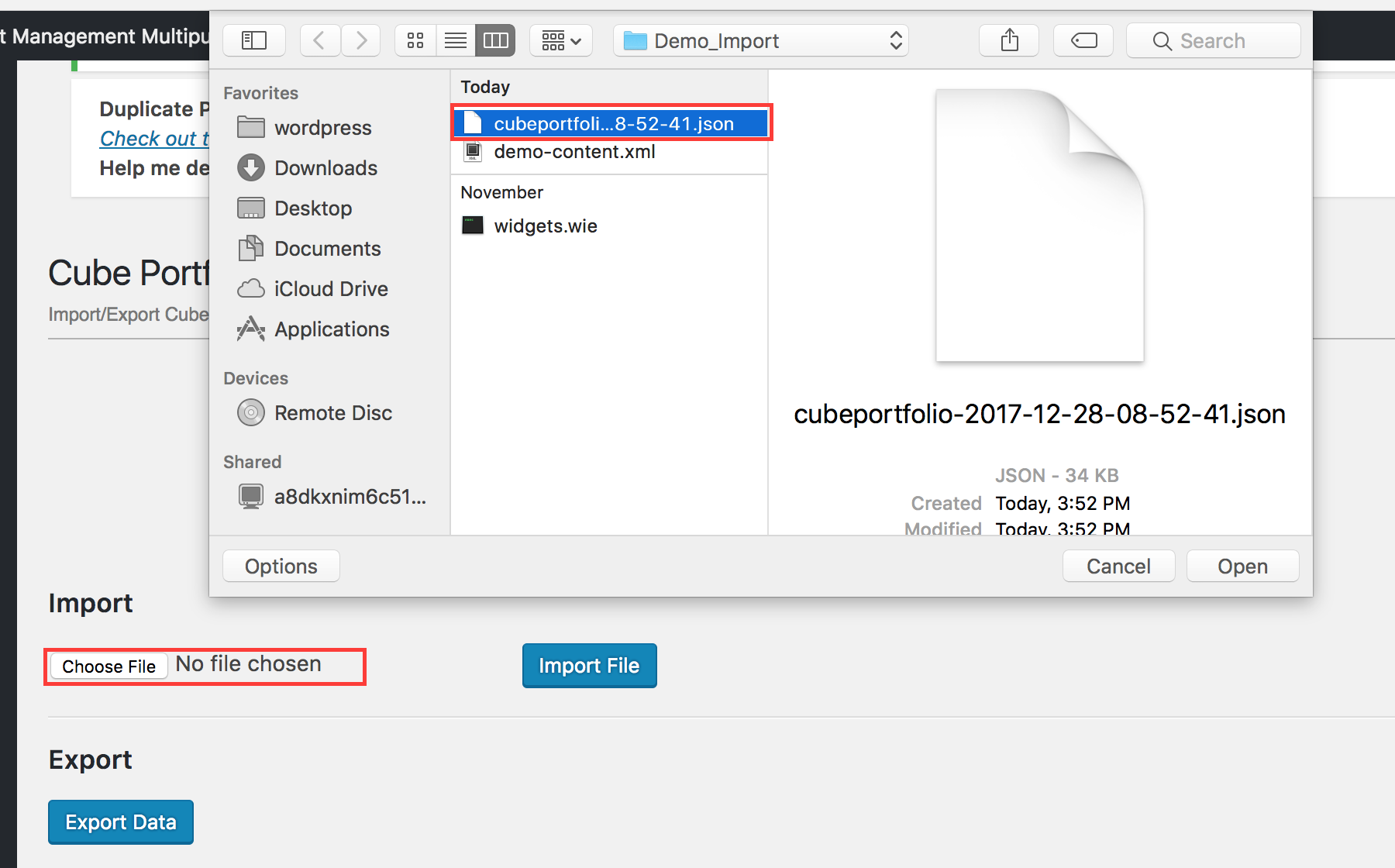
Import CubePortoflio Plugin: Cube Portfolio >> Import/Export
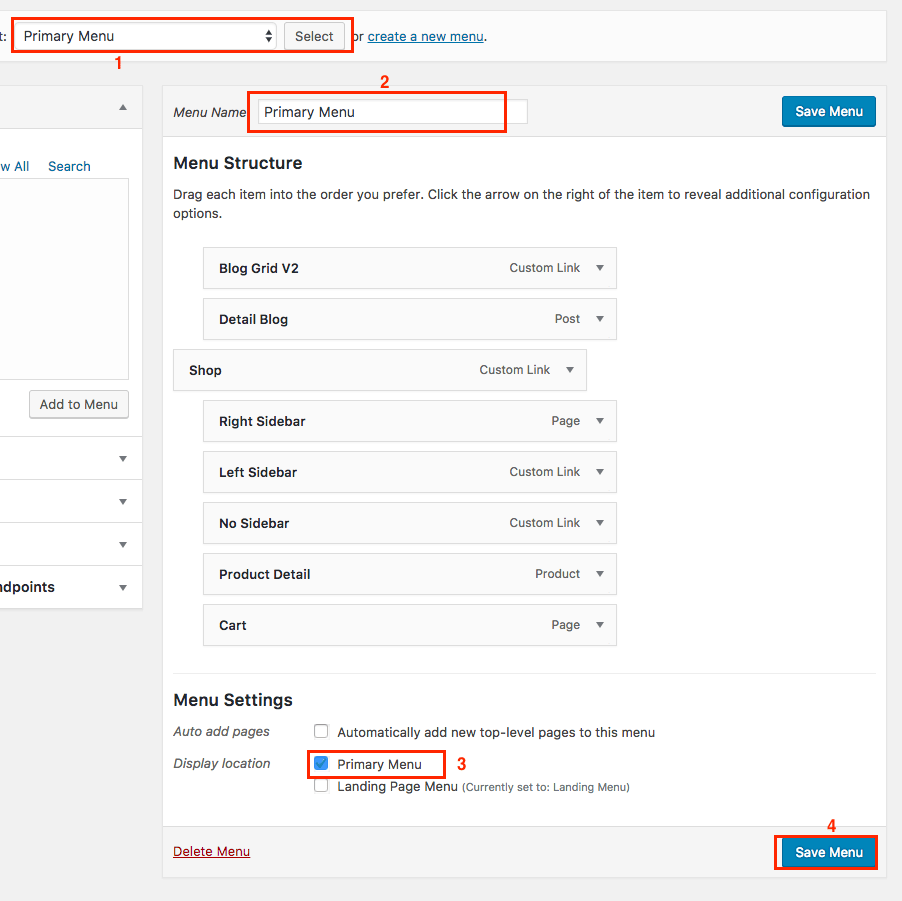
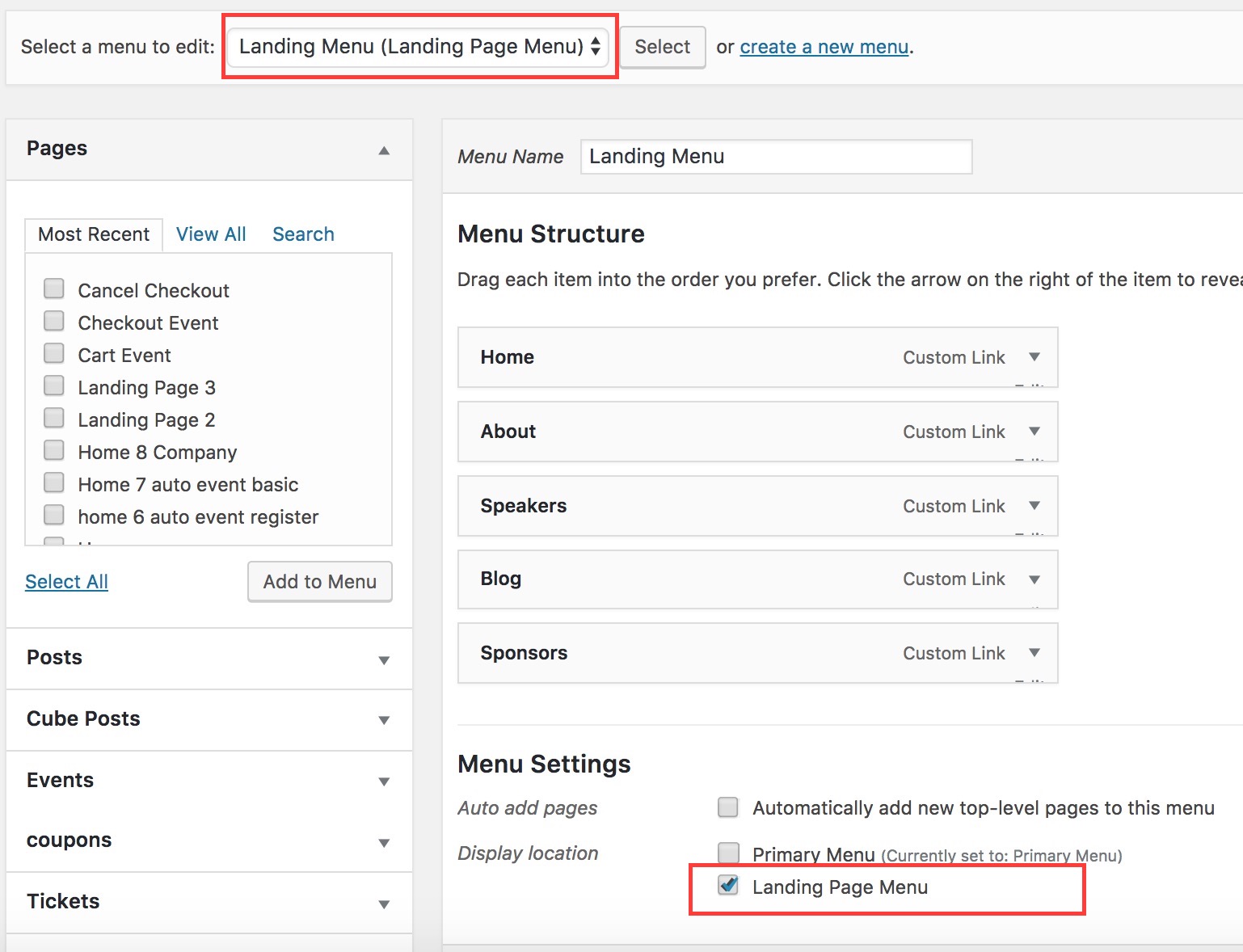
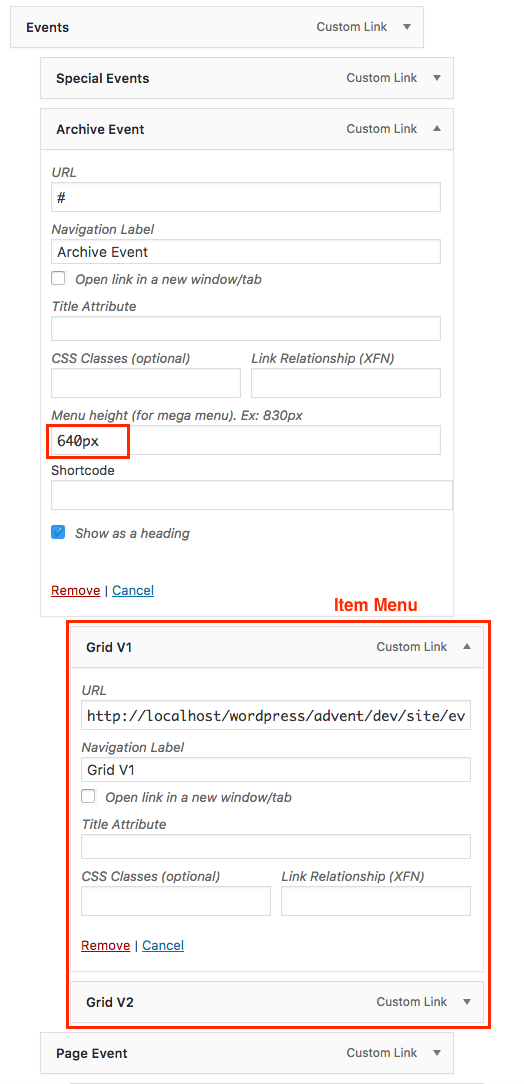
Step 6: Config Menu
From Admin Menu click Appearance >> Menus
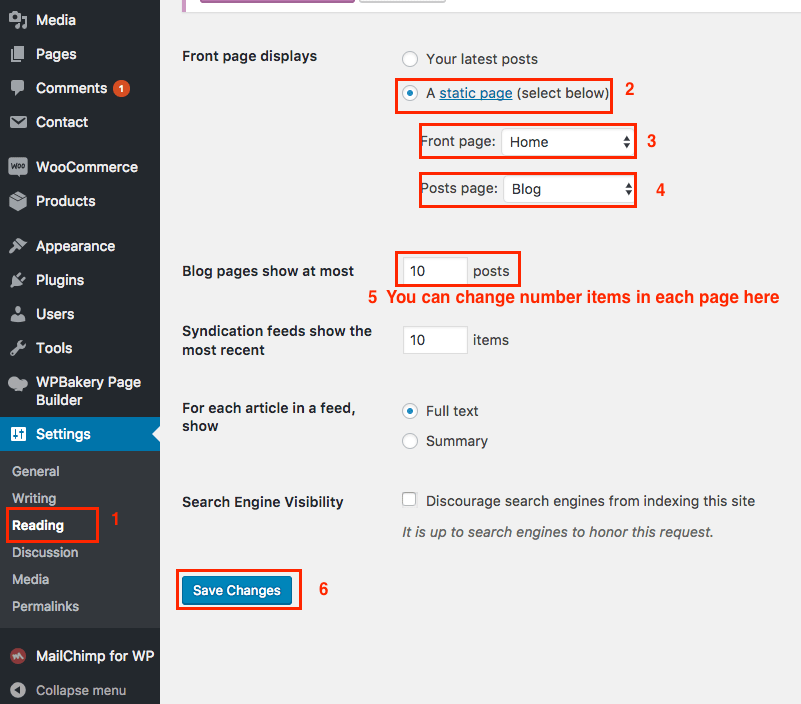
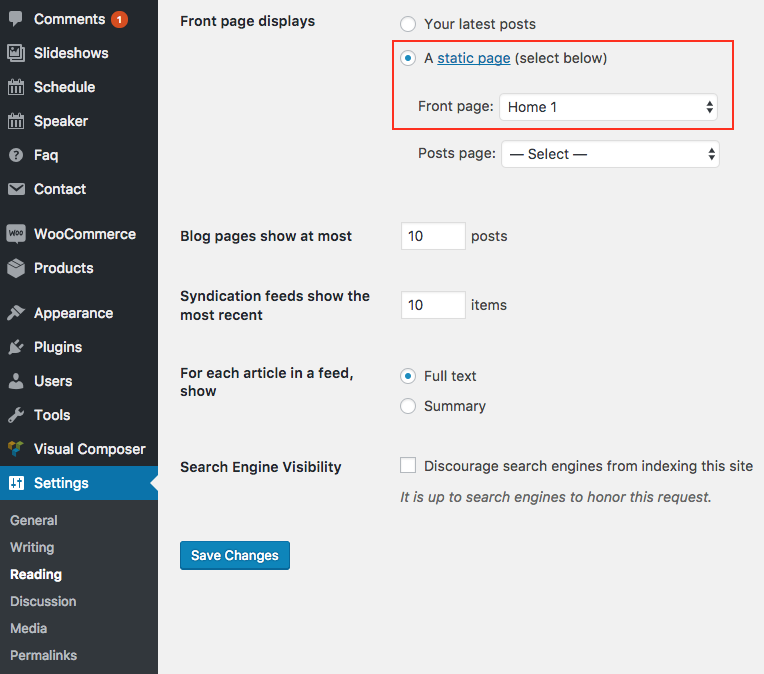
Step 7: Choose Home Page and Blog Page
From Admin Menu click Seetings >> Reading
Step 8: Go to frontend to enjoy your results !
2: Auto Install
- You have to install theme from STEP 1 to STEP 4 like above instruction then Click Appearance >> Import Demo Data >> Wait some minutes and go to frontend to enjoy your results "
Wacth Video: Install Theme here:
https://www.youtube.com/watch?v=YTT62UdAILs
Note: After import demo data, please import data for cube portfolio: Import CubePortoflio Plugin: Cube Portfolio >> Import/Export
Update Theme
1: Automatically updated the theme when a new version is released:
Step 1: Install and Active Envato Market WordPress PluginGo to to download: https://envato.com/market-plugin/
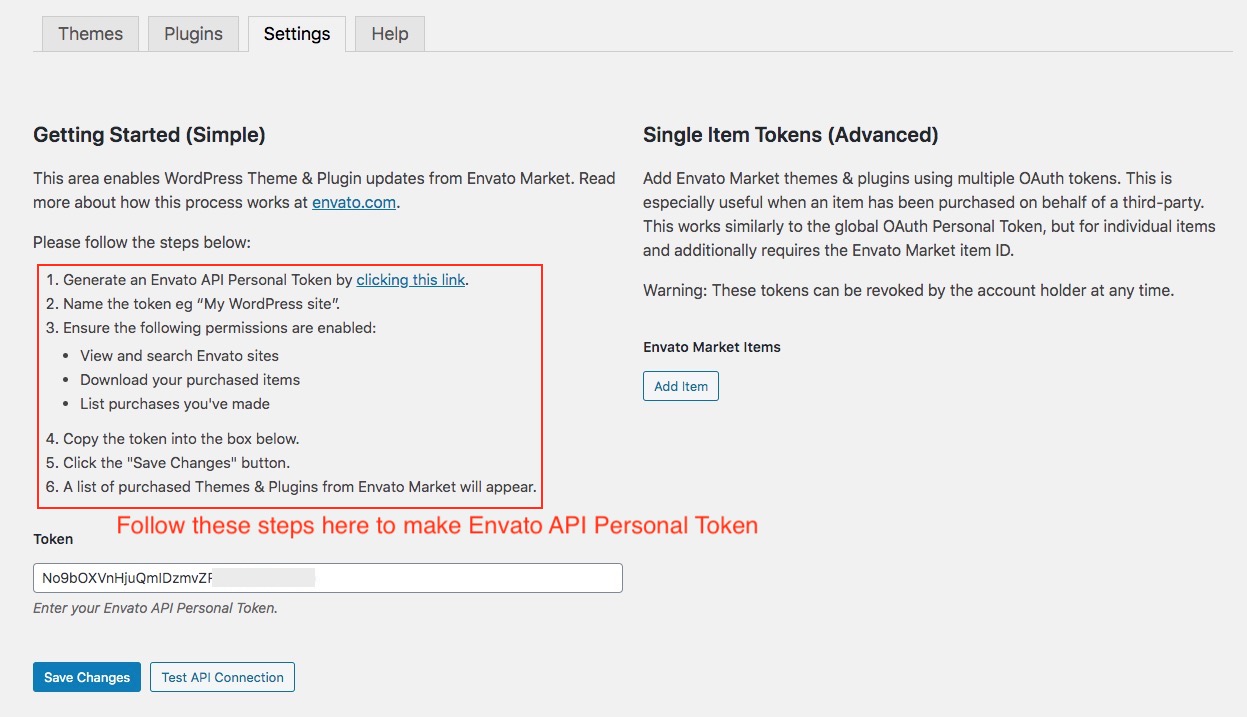
Step 2: Config Envato Market Plugin
From the left side, click: Envato Market >> Settings

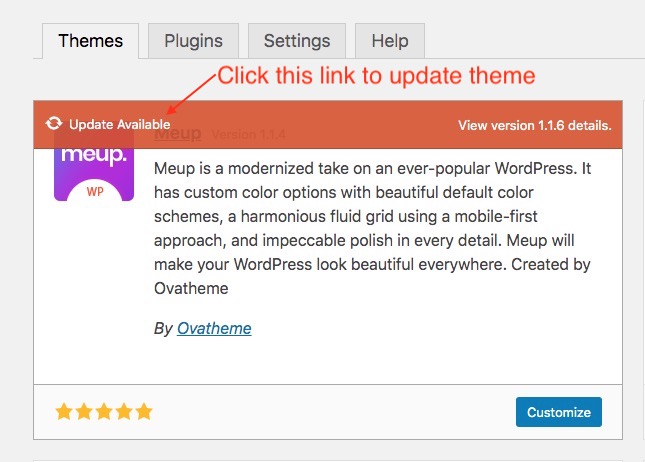
Step 3: Update the theme
From the left side, click: Envato Market >> Themes
You will see notification for updating the theme like the bellow image. Click "update available" that is a link to update the theme automatically.

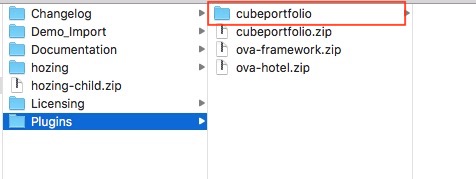
Step 4: Update Cube Portoflio Plugin
- You DON'T DELETE plugin in backend, you have to update this plugin via FTP software.
- Download package file from themeforest then unzip, you will see Cubepoftfolio folder in PLugin folder.

- Upload this folder to wp-content/plugins/ folder in your server.
Step 5: Update other plugin
Click Plugins menu item from left panel, you will see all plugins with notify update.

2: Update theme by manually via FTP or via WordPress Admin Panel :
Customize Option Theme
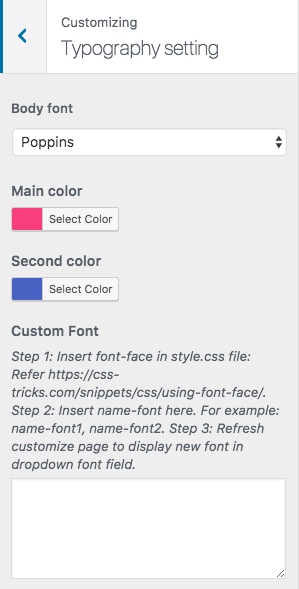
Font, Color Theme
Appearance >> Customize >> Typography setting
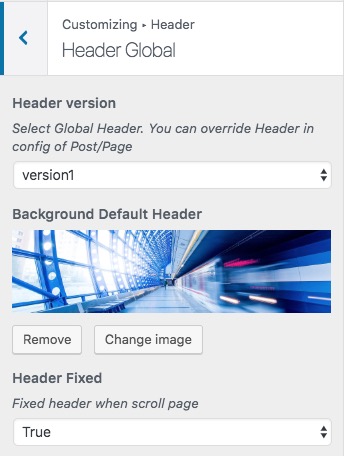
Header Style
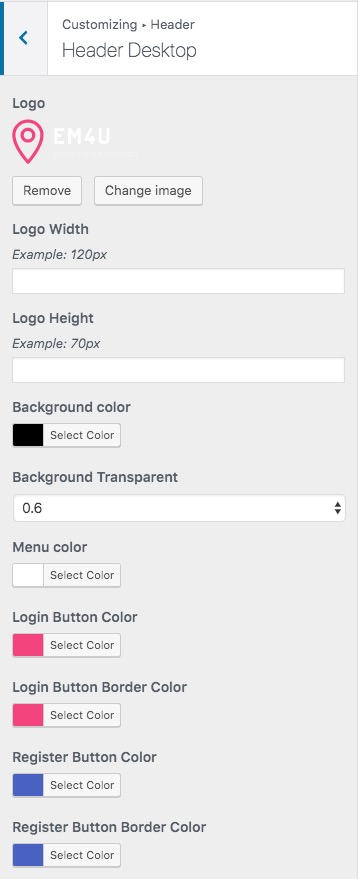
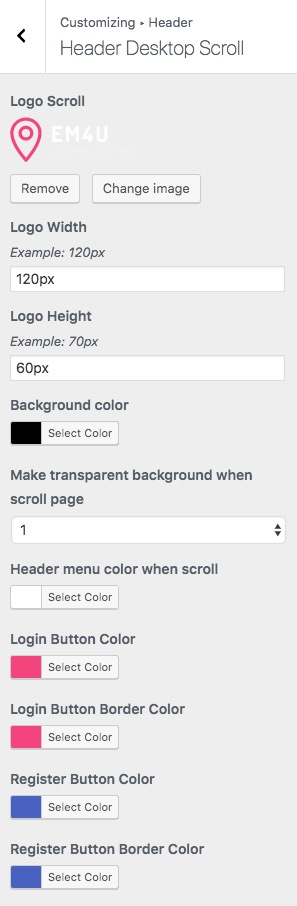
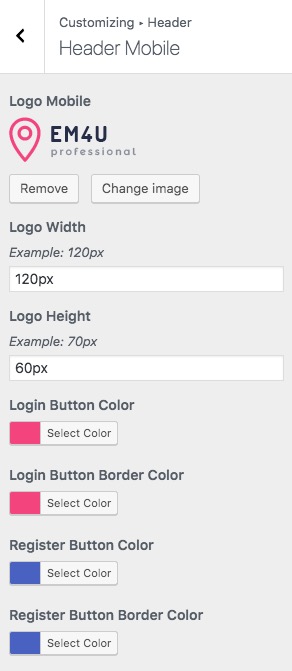
Appearance >> Customize >> Header Global
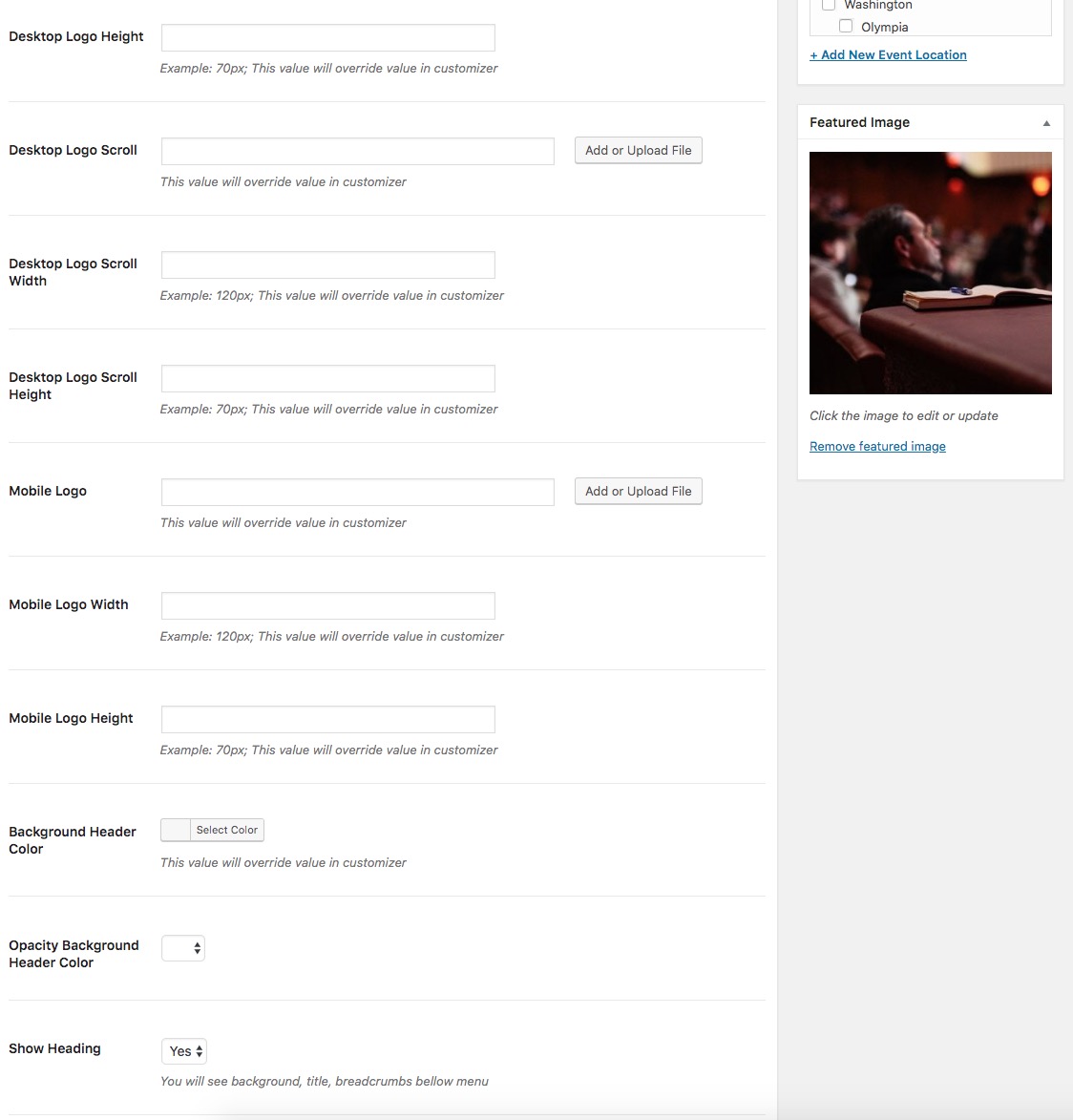
- Edit Header in DeskTop
- Edit Header in When scroll page
- Edit Logo in mobile
Blog Settings
Appearance >> Customize >> Blog Settings
Countdown Language
Appearance >> Customize >> Countdown Settings
Layout Global
Appearance >> Customize >> Layout Global
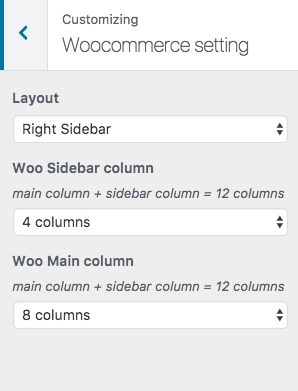
Woocommerce Layout
Appearance >> Customize >> Woocommerce Setting
Event Management System
Settings
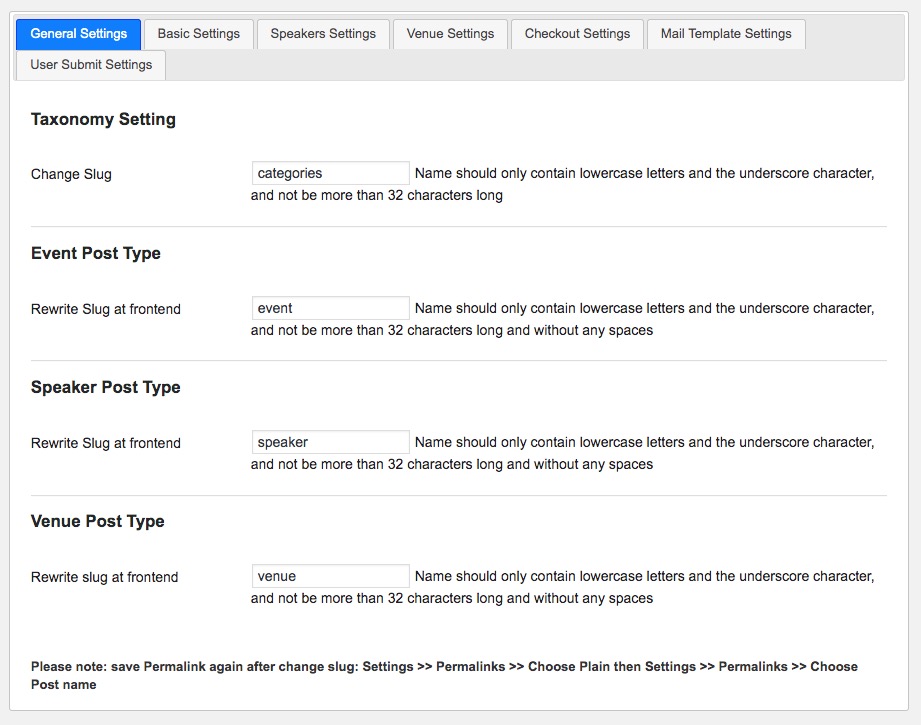
Form Admin Menu click Events Manager >> Settings
1: General Settings: Allow change slug of Category, Event, Speaker current to make url friendly
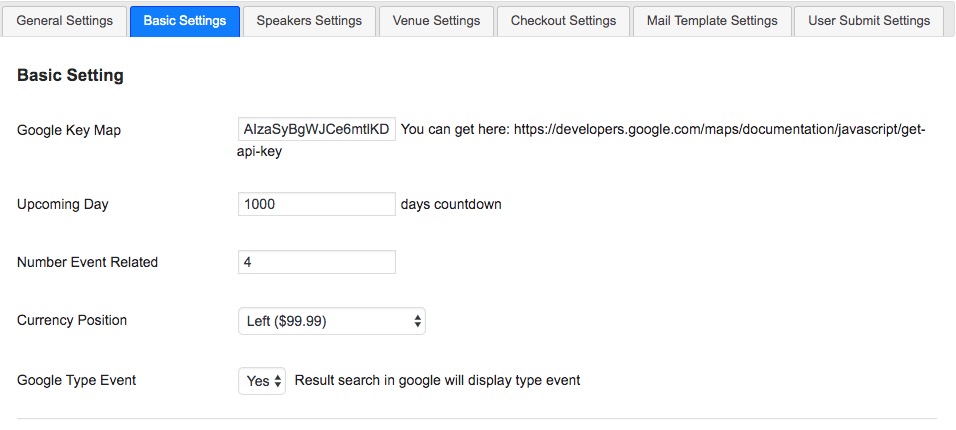
2: Basic Settings
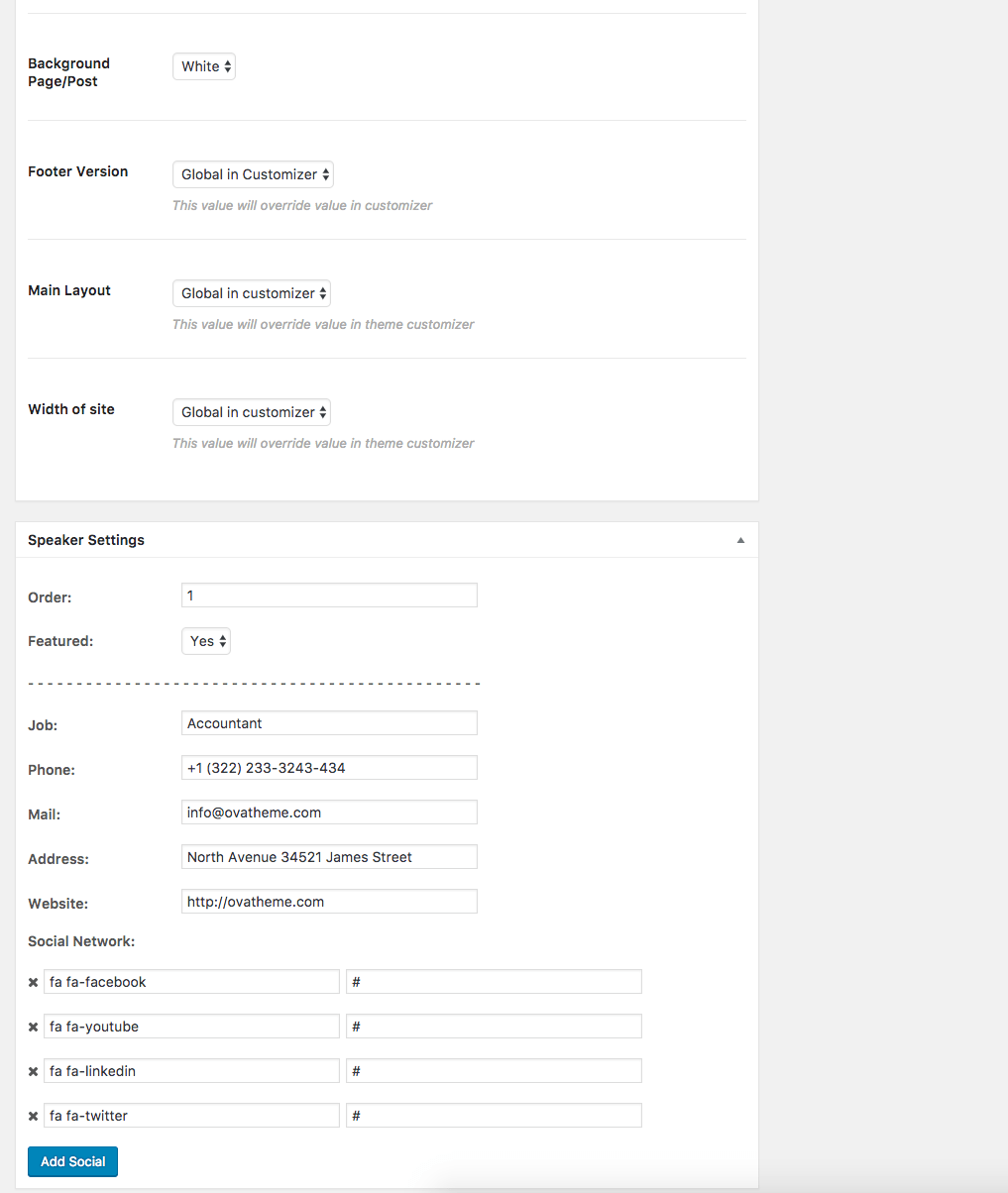
3: Speakers Settings
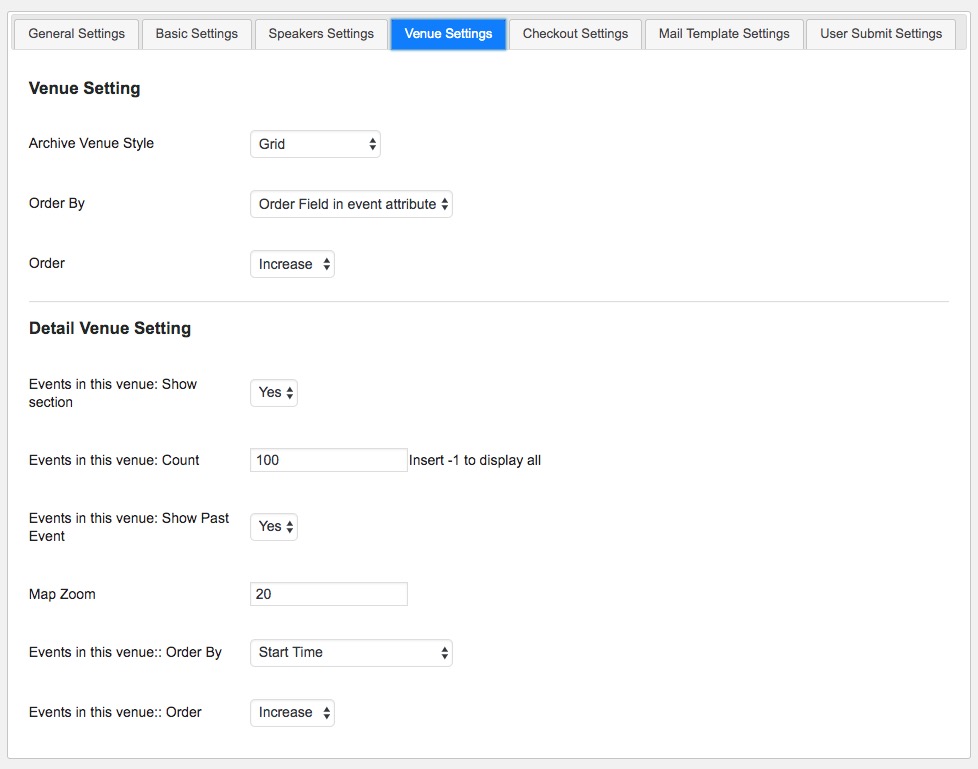
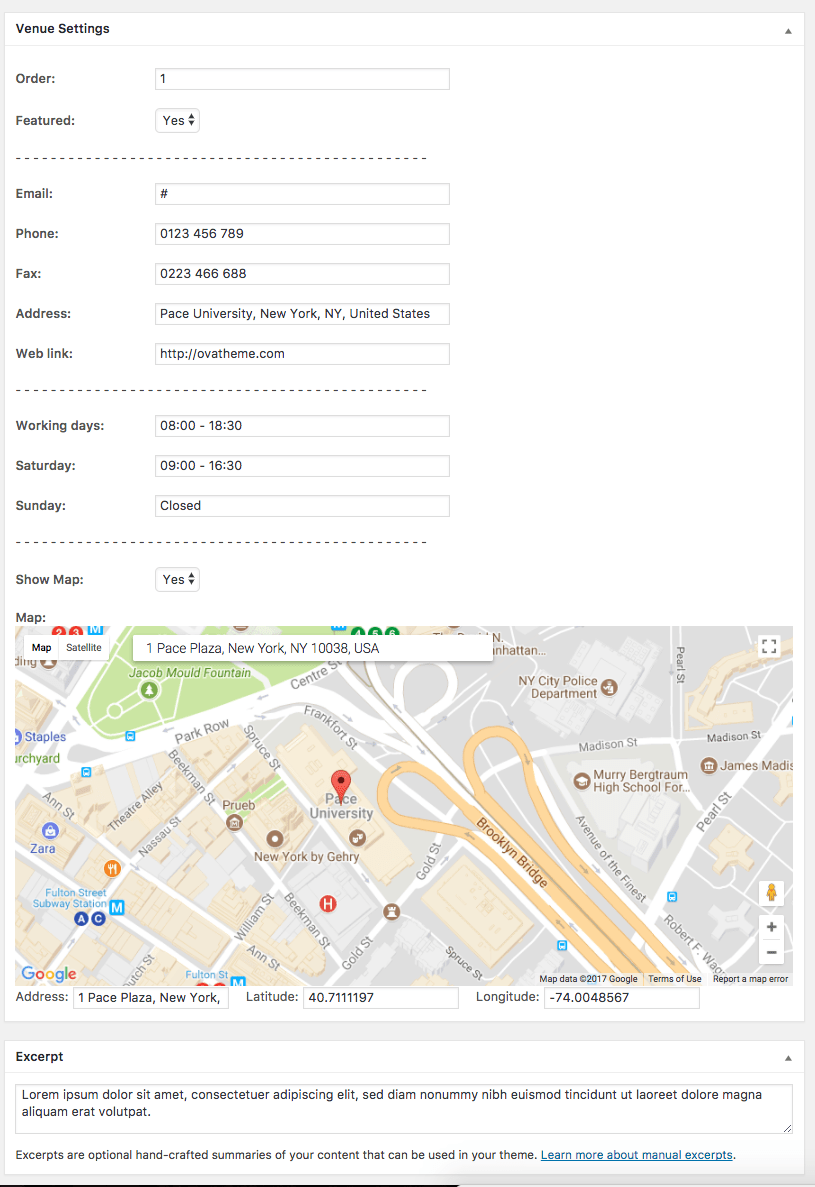
4: Venue Settings
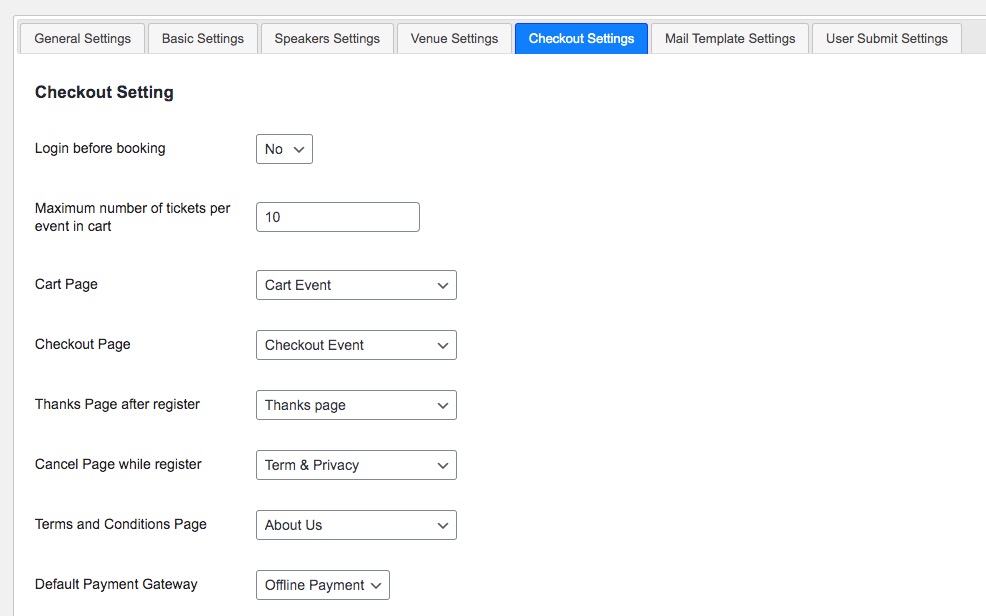
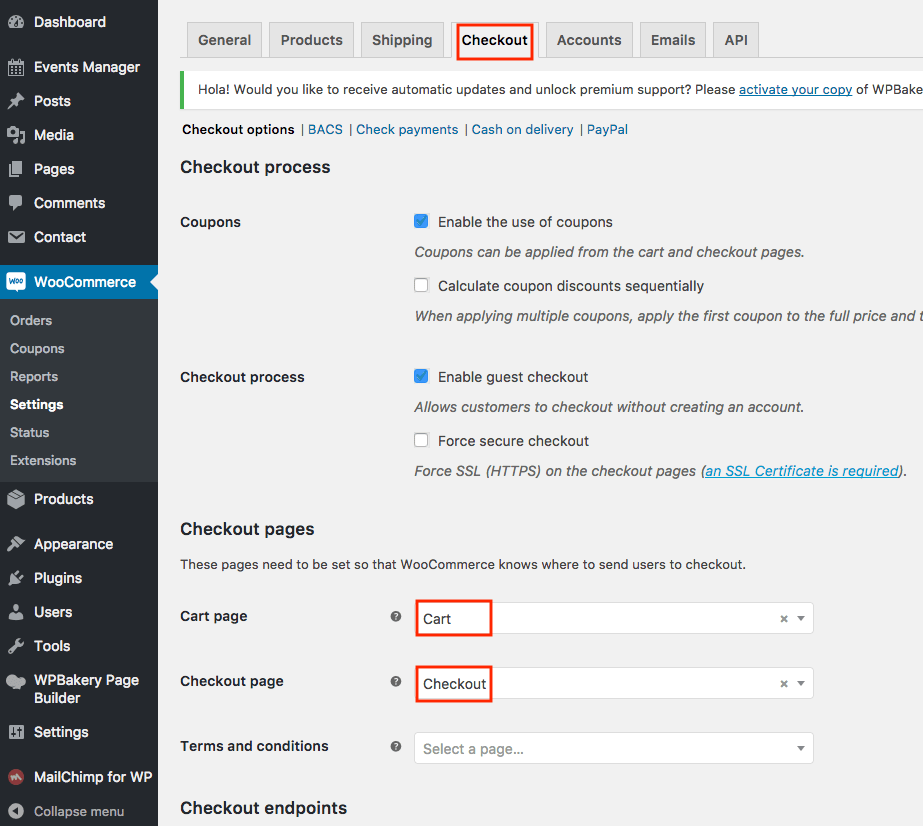
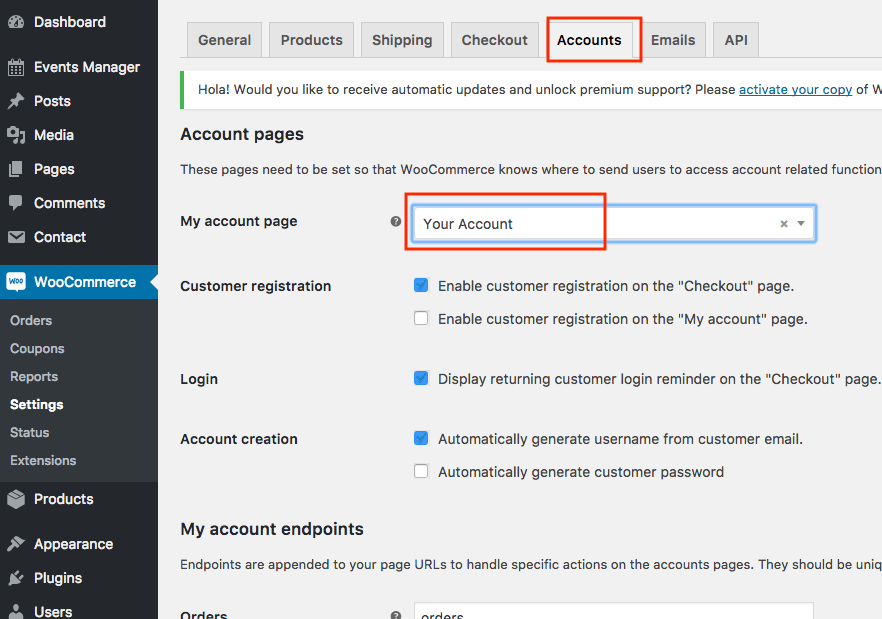
+ Cart Page: You have to choose page that included shortcode in page: [ovaem_cart]
+ Checkout Page: You have to page that included shortcode in page: [ovaem_checkout]
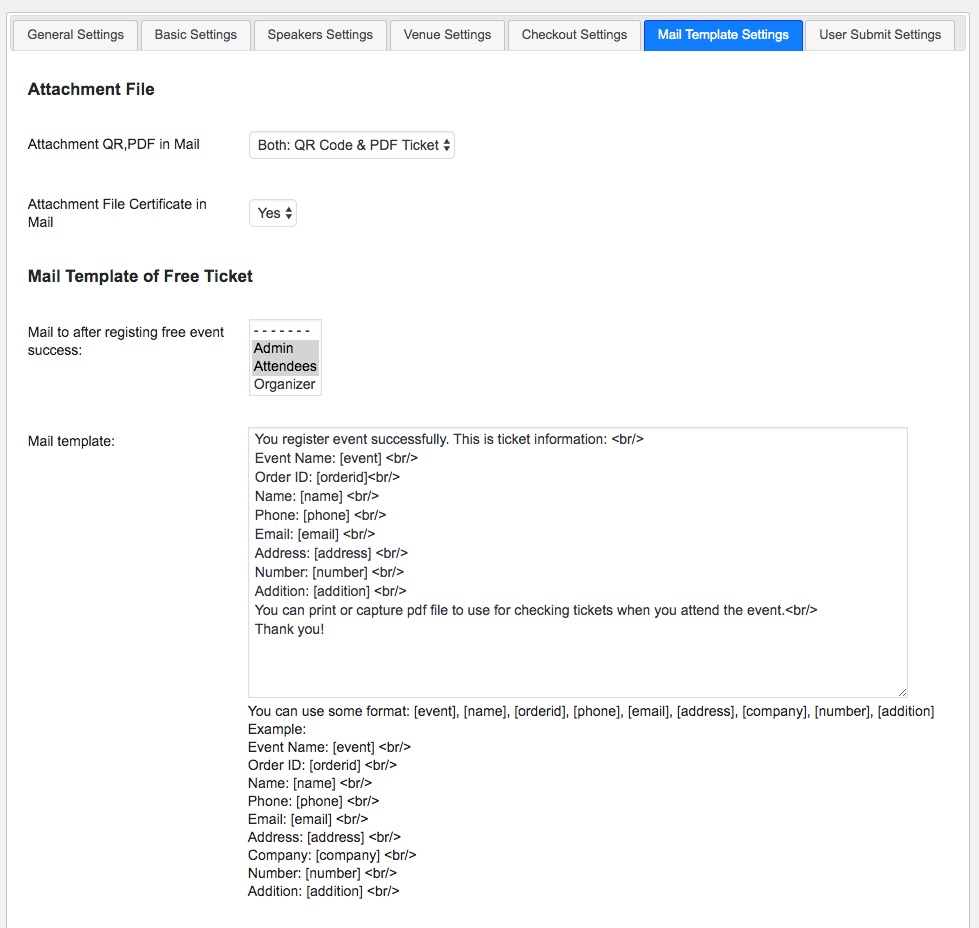
+ You can choose attachment file in mail:
Only QR code
Only PDF Ticket,
Both (QR code & PDF Ticket)
None: Dont send attachment file
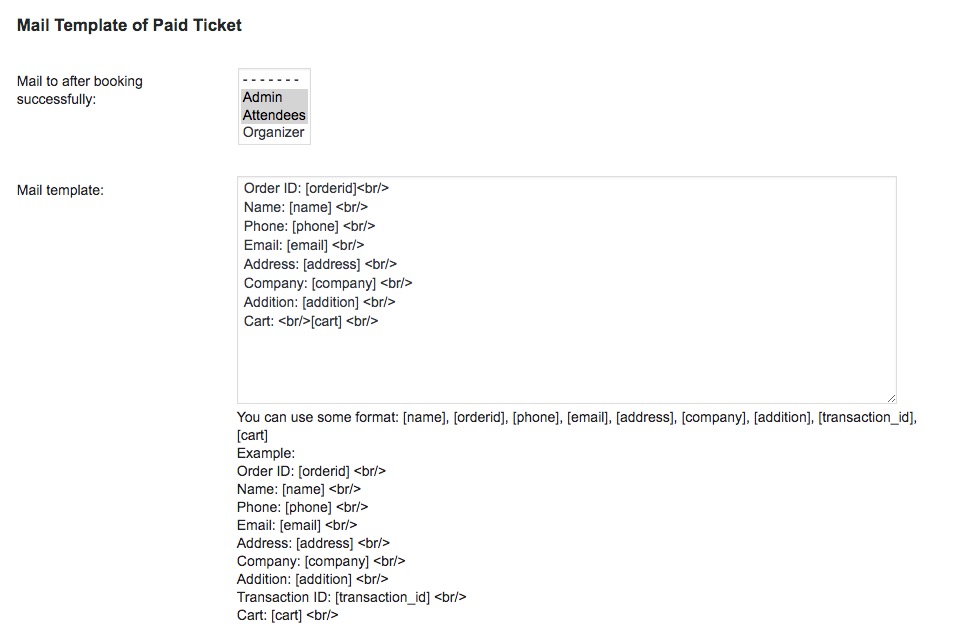
+ Allow config to send mail to Admin, Attendess, Organizer
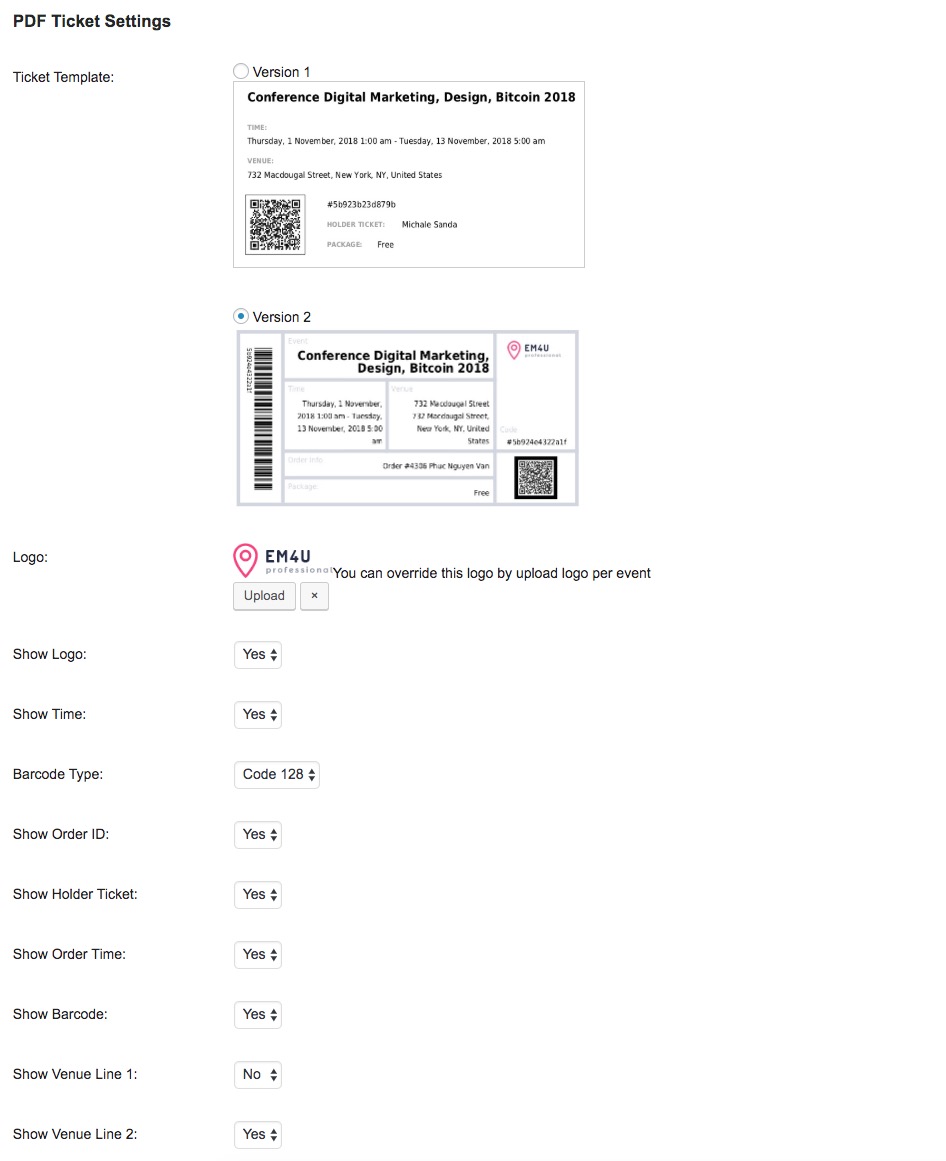
+ Supoprt 2 PDF Ticket Template
+ Allow embed logo in Ticket. This logo can override by logo in Event.
+ Support Barcode with Code128 or Code39
+ Support QR code
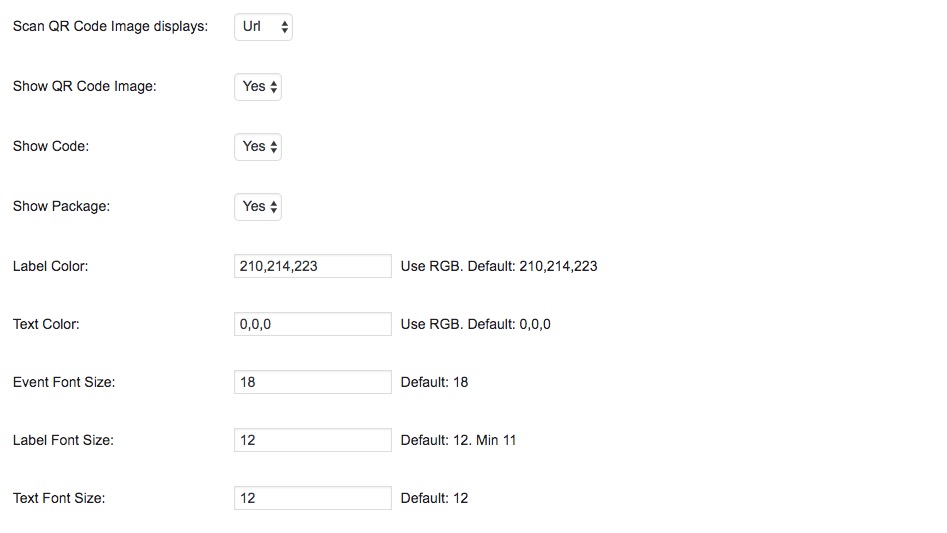
+ Allow show/hide fields in PDF Ticket
+ Allow change Size, Color of filed in PDF Ticket
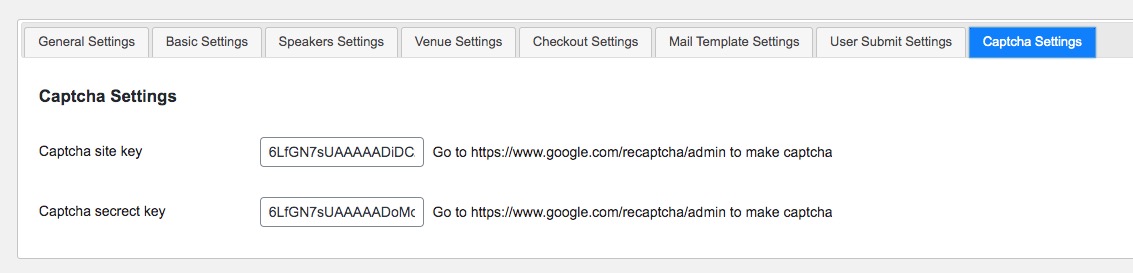
Add ReCaptcha for Register Form Event

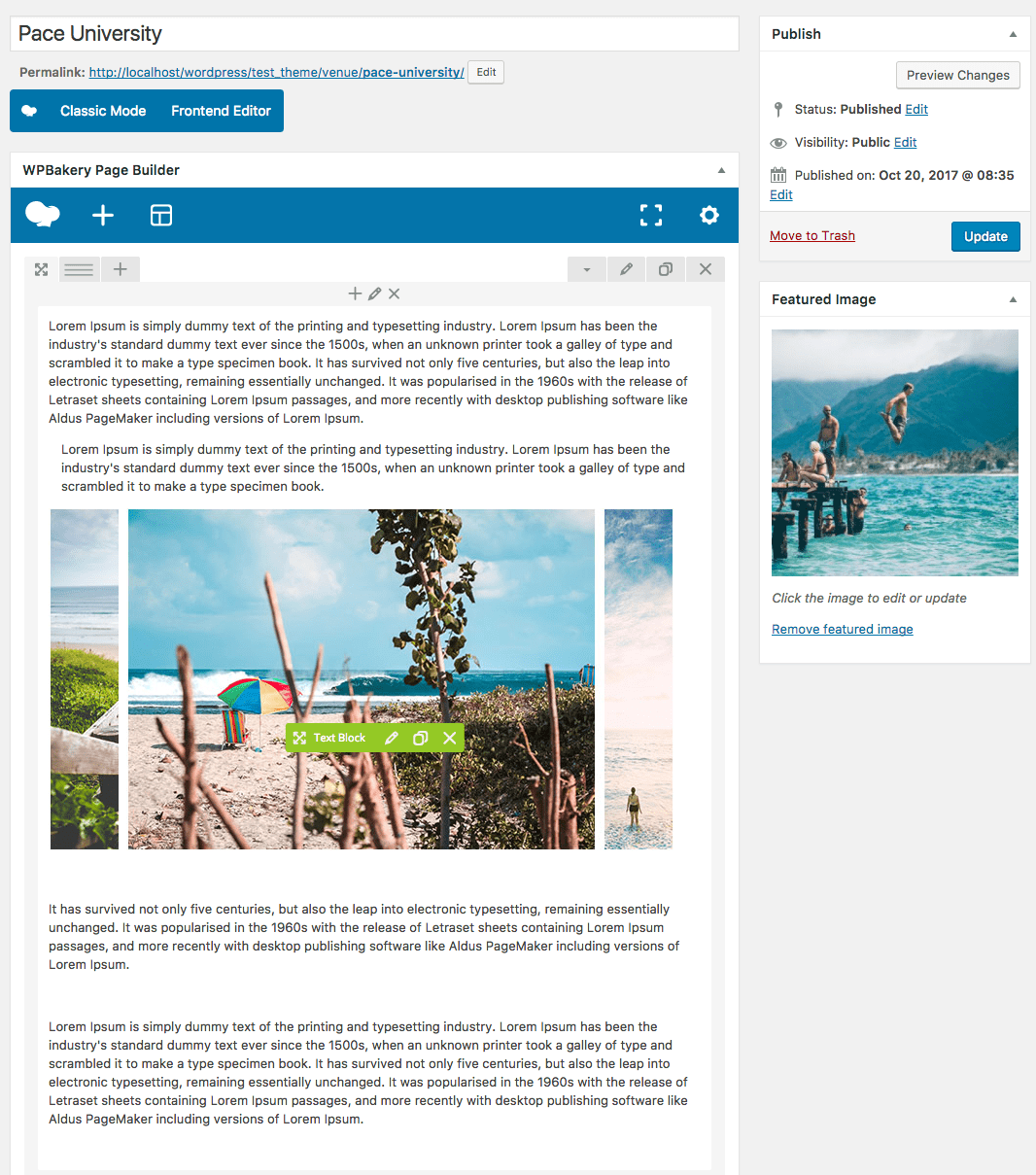
Make Event
Click Events Manager >> All Events >> Add New Event
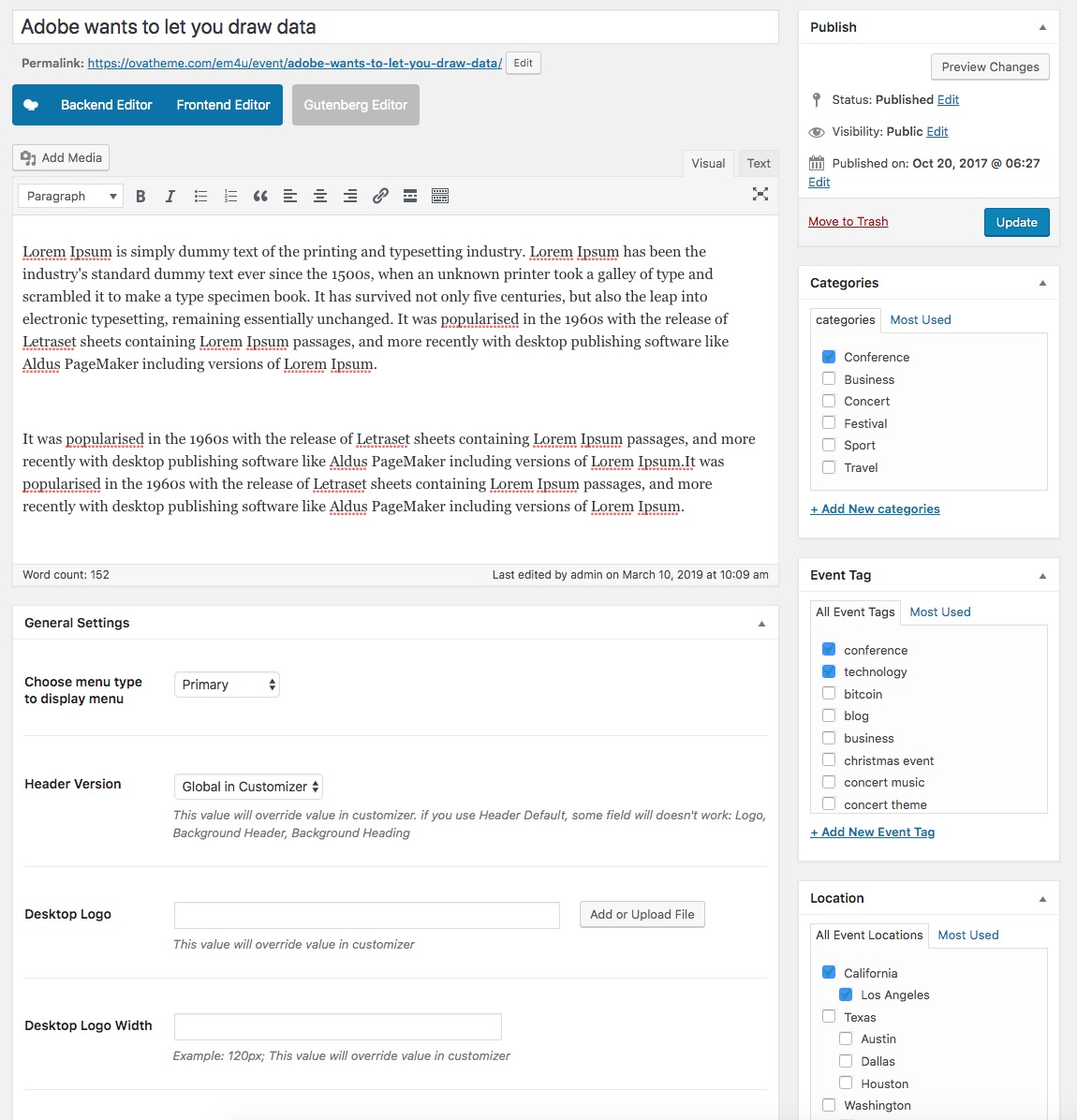
+ Name
+ Content: You can use Visual Composer to make content
+ Category
+ Location (State, City)
+ Tags
+ Choose Header Version
+ Choose Footer Version
+ Allow choose New Logo in header for this event
+ Choose Logo display in Desktop, Scroll Page, Mobile with width, height in each screen.
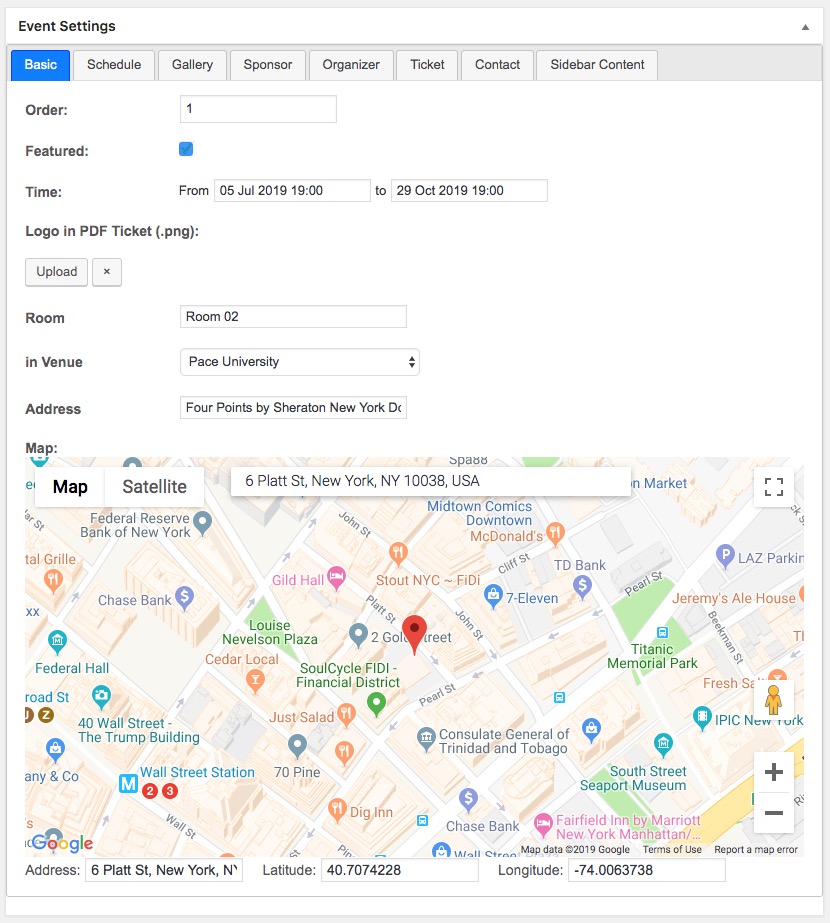
+ Order: Use to display by Custom Order at Archive Event or Element Visual Composer
+ Feature: Use in some Elements Visual Composer
+ Date From day to day
+ You have to insert logo.png that will include in Ticket.
+ Room (option)
+ Choose Venue
+ Address
+ Map - You can find in Map or insert Latidue, Longitude
Schedule Tab: Allow make schedule in Event.
+ You can add unlimited Day also session of schedule.
+ Allow choose speaker from list ( You can add new speaker in Events Manager >> Speaker )
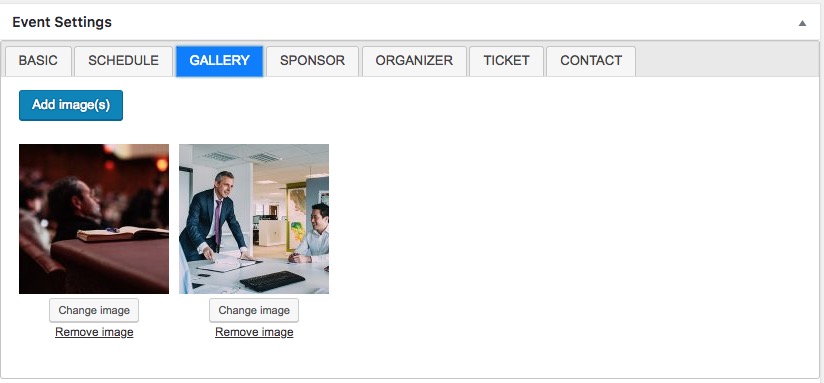
Gallery Tab: Make gallery that you see in detail event
You can add unlimit image for gallery
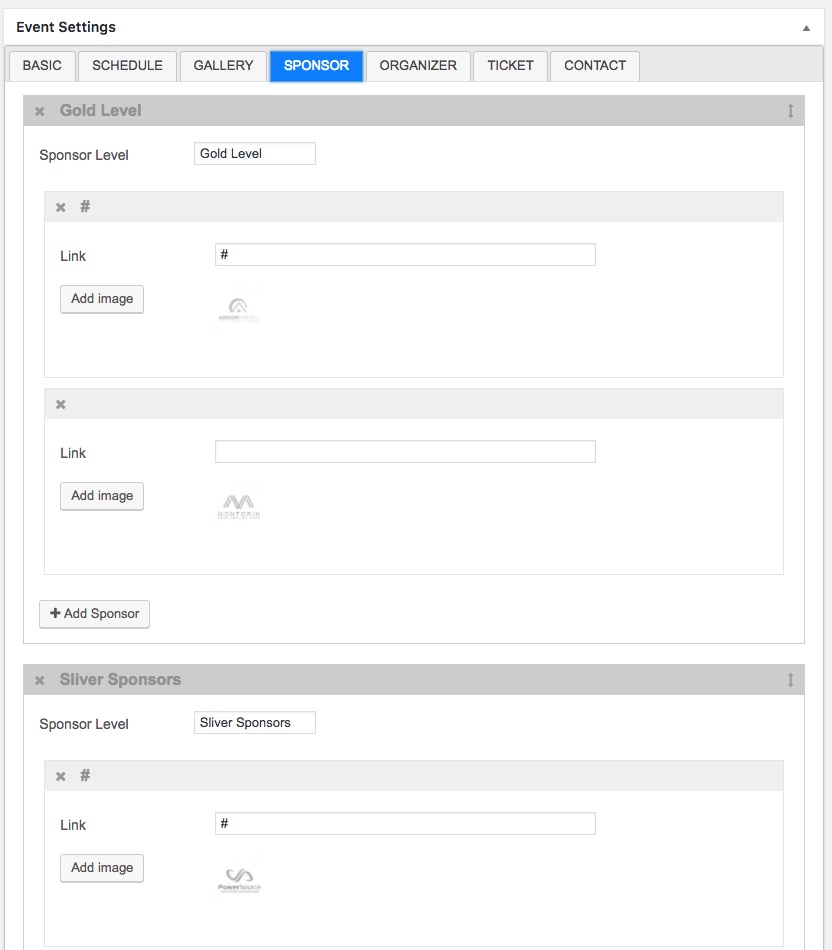
Sponsor Tab: Allow make sponsor.
+ You can add Unlimit Level for Sponsor
+ Add Unlimit image, link for each level.
Organizer tab: You can add info of organizer here
Ticket Tab: Make Price table. Add Unlimit Price Table
- Make Free Ticket
+ You have to insert Package ID, Package,
+ Pay Method: Free
+ Number Tickets - Support Remaining Ticket
+ Insert Certificate File (option) that include in attachment mail
+ Description for ticket
+ Avaiable dates for Tickets selling: When do you want to display Ticket Table at frontend.
- Make Paid Ticket
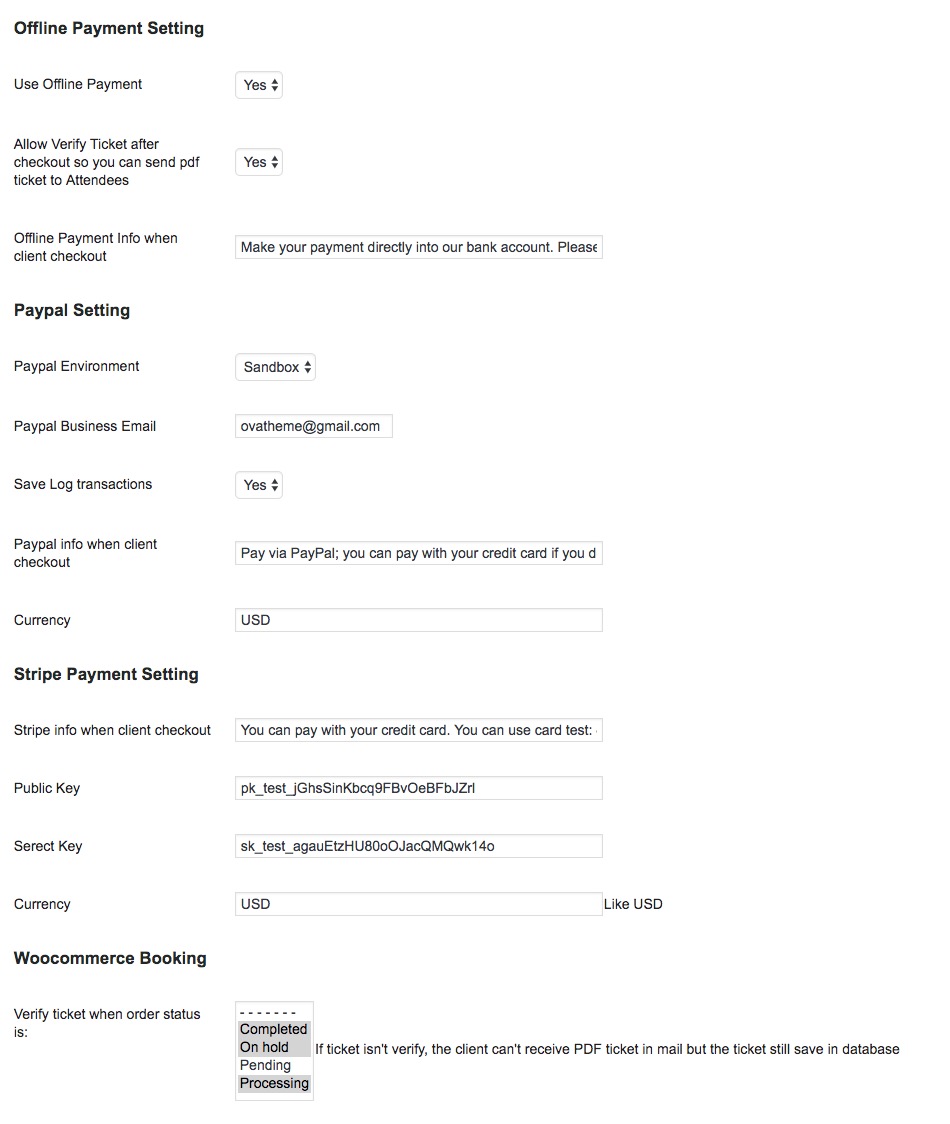
Suport Booking via Offline, Paypal, Stripe Payment Gateway
+ You have to insert Package ID, Package,
+ Pay Method: Other Pay Gateway
+ Price: Only insert Number
+ Currency: Insert text
+ Number Tickets - Support Remaining Ticket
+ Insert Certificate File (option) that include in attachment mail
+ Description for ticket
+ Avaiable dates for Tickets selling: When do you want to display Ticket Table at frontend.
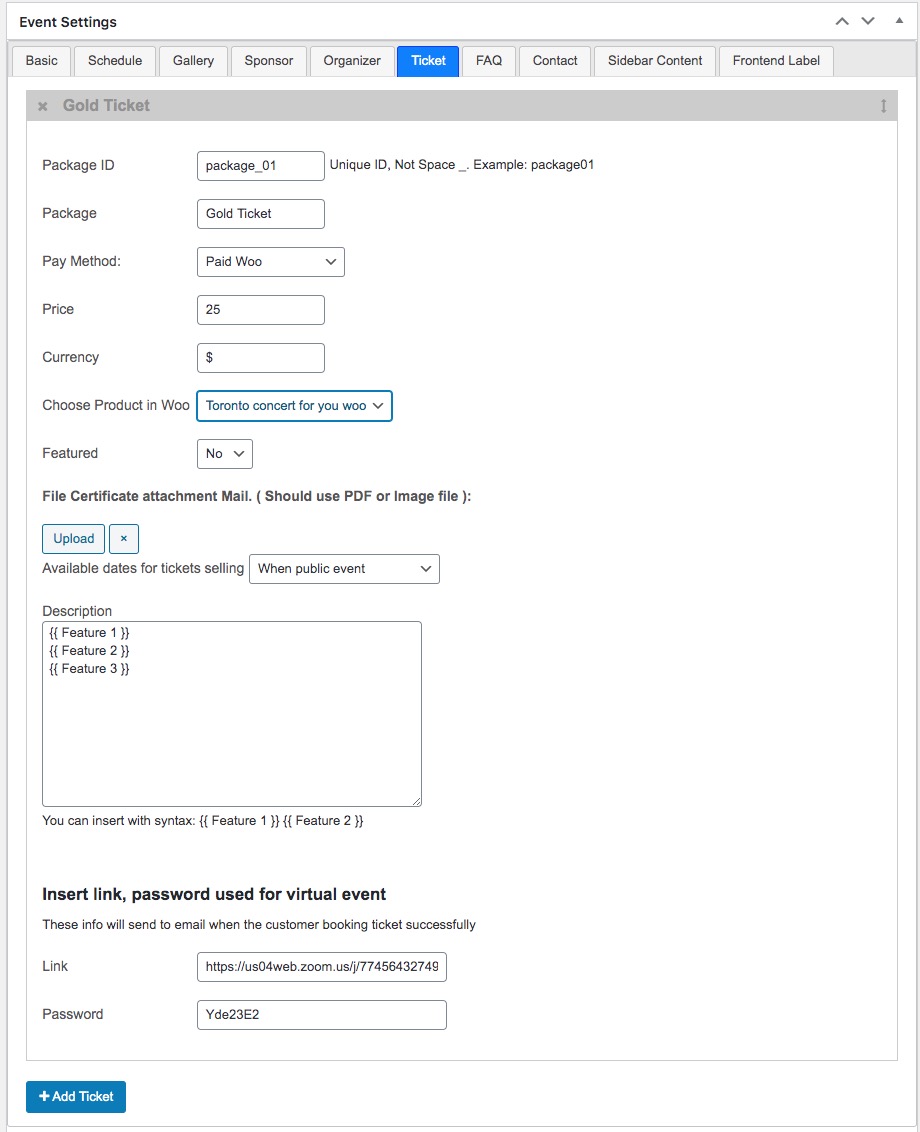
- Make Paid Ticket with Woocommerce
Support Booking via Woocomerce
+ You have to insert Package ID, Package,
+ Pay Method: Paid Woo
+ Choose Product In Woo: You have to choose a product in Woocommerce
+ Price: Only insert Number
+ Currency: Insert text
+ Insert Certificate File (option) that include in attachment mail
+ Description for ticket
+ Avaiable dates for Tickets selling: When do you want to display Ticket Table at frontend.
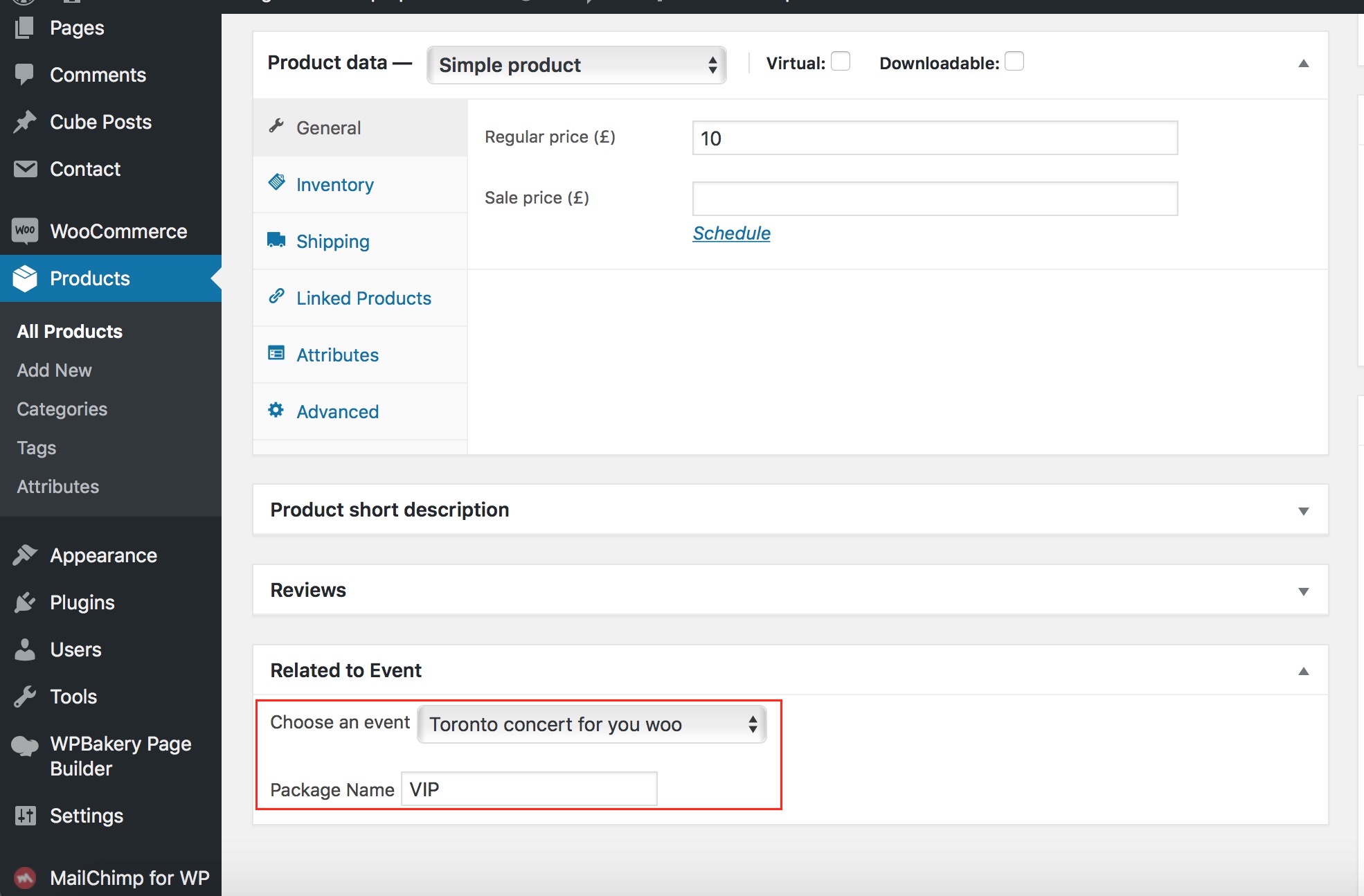
In Product Event of woocommerce you have to choose relate to event
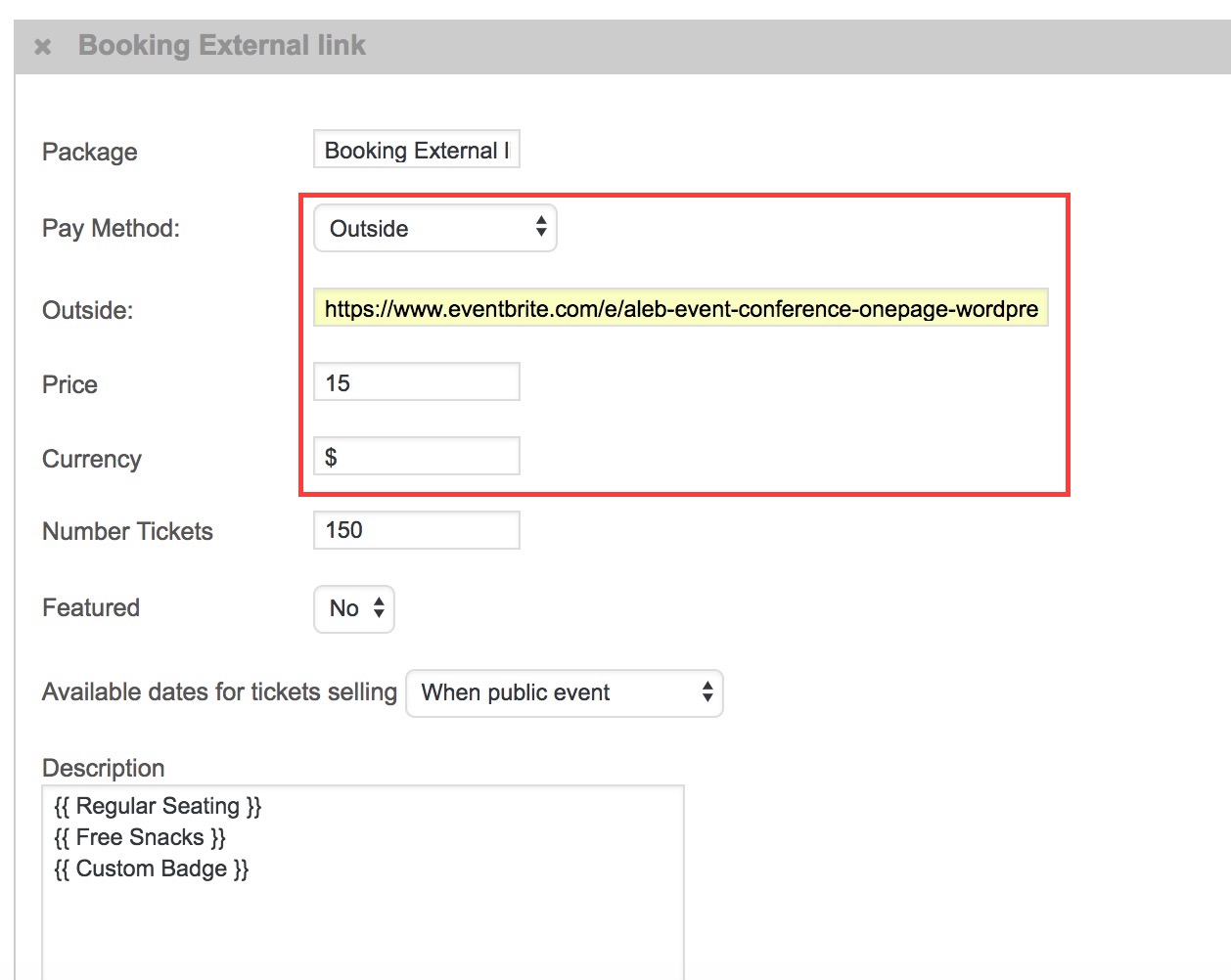
- Make External Ticket:
Booking via external link
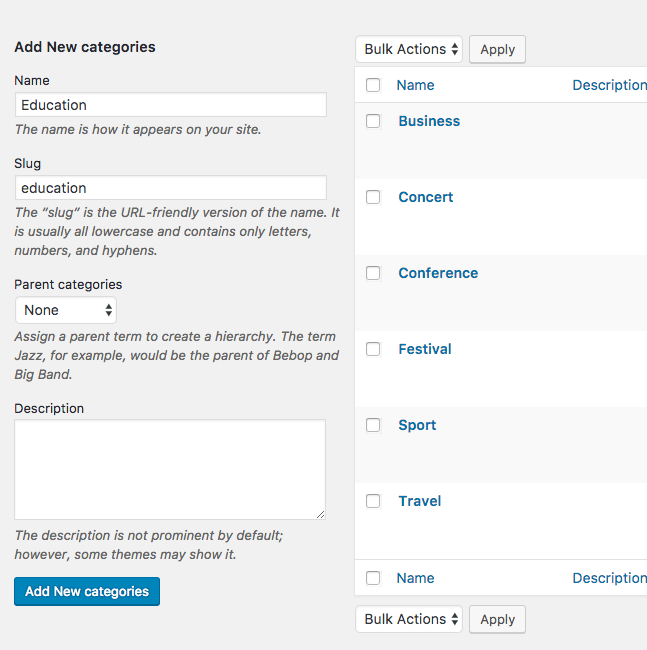
Make Category
Click Events Manager >> Event Categories
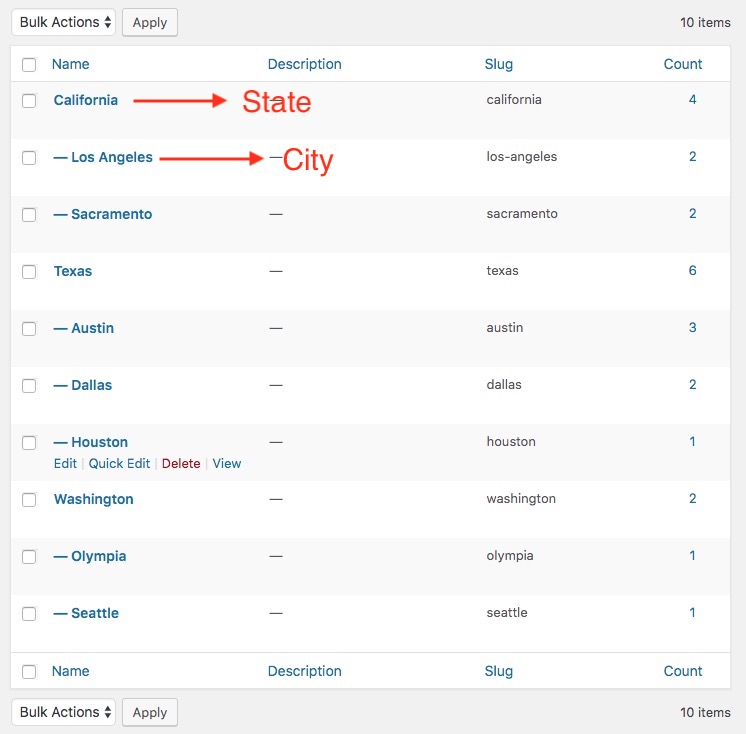
Make Location (State, City)
Go to Events Manager >> Location
+ Parent Location is State at frontend
+ Child Location is City at frontend
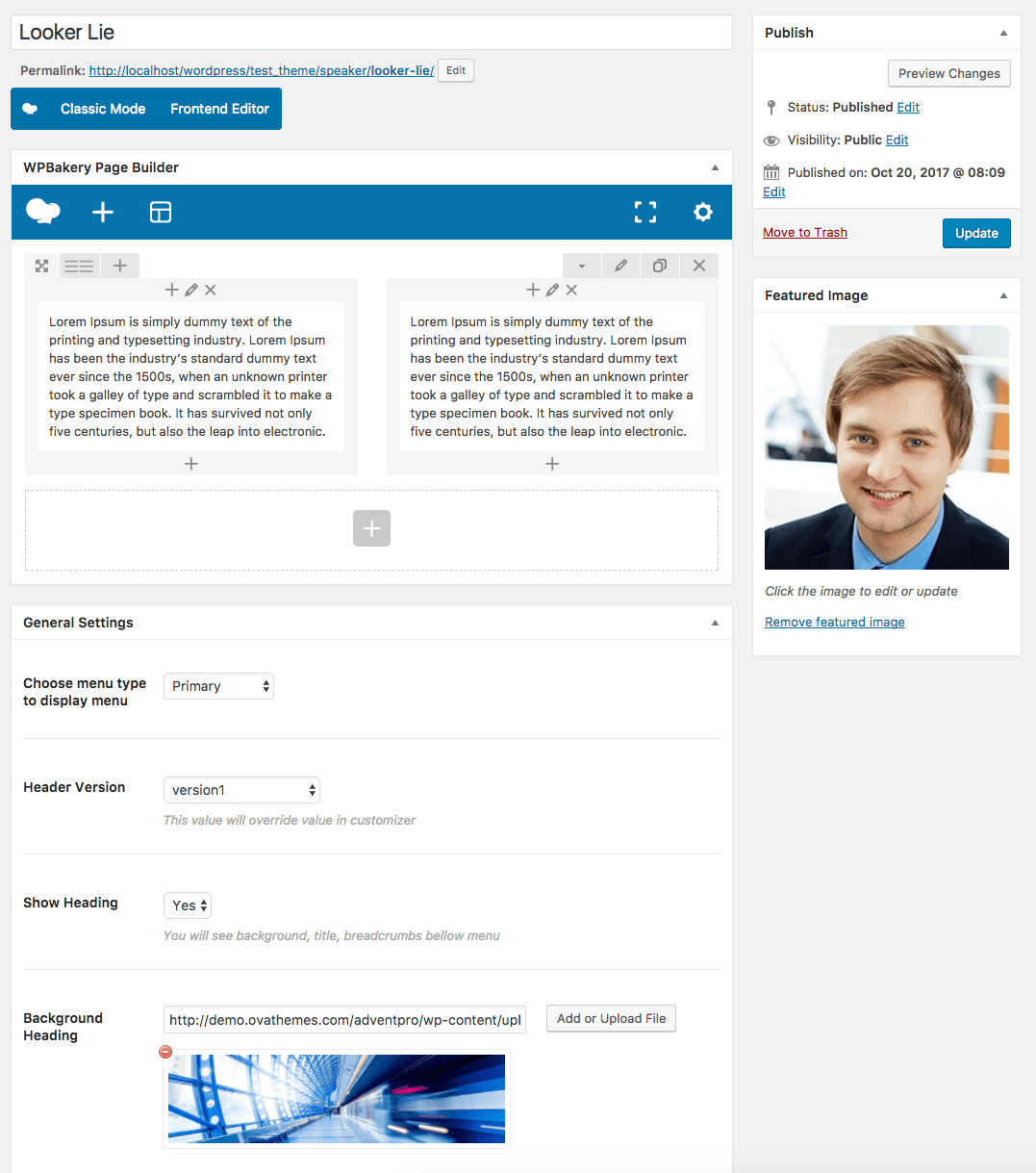
Make Speaker
CLick Events Manager >> Speakers
Make Venue
CLick Events Manager >> Venue
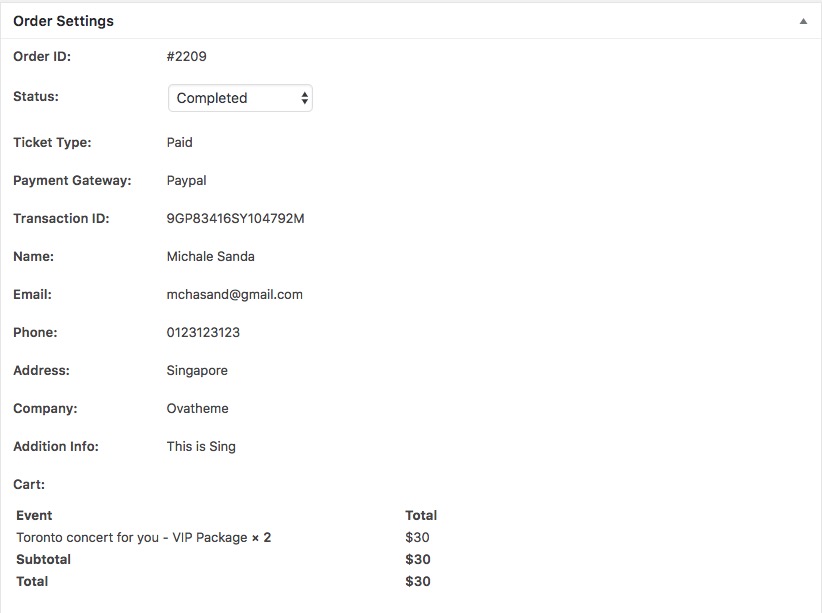
Manage Order
Manage Order who booking ticket: Click Events Manager >> Orders
- Detail an Order
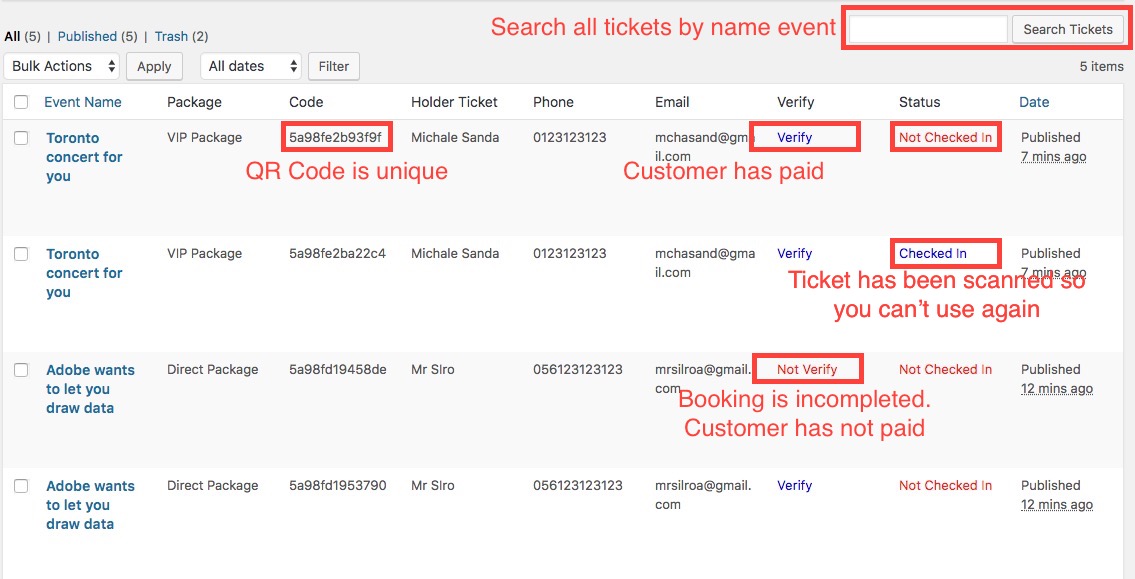
Manage Ticket
Ticket List:
You can edit Ticket: Allow send ticket, edit status, verify ticket
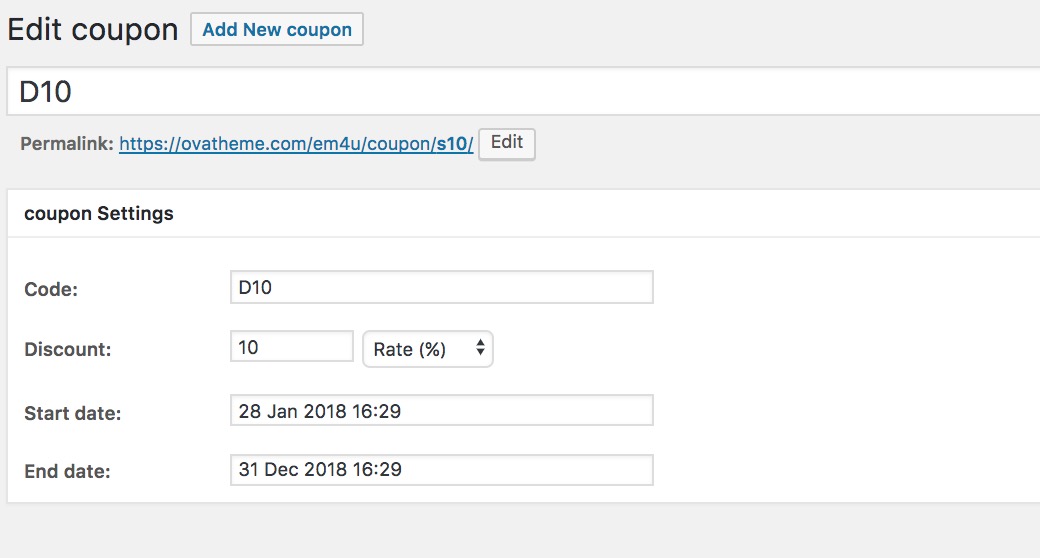
Make Coupon
Event Manager >> Coupon >> Add new Coupon
Discount by Rate or Amount.
The coupon will use in cart page
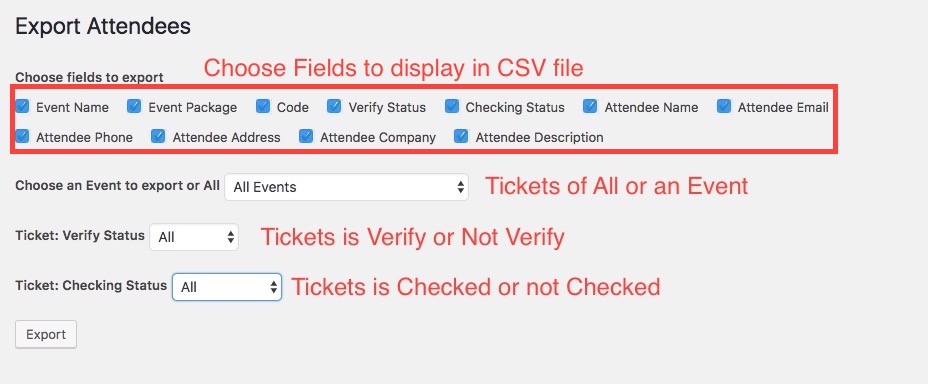
Export Tickets
Allow Export information of Attendees
- For example CSV File:
How to check ticket via QR Code
Valid: The ticket is Valid when Order completed and the ticket not scanned ago.
Invalid: The order incompleted or the ticket scanned ago.
Method 1: For Client check ticket
- Scan QR Code by camera phone
- Click link that camera display, You will receive either value: Valid or Invalid
Method 2: for admin if want to update status after the ticket is scanned
- Login website with admin account. Note access in phone
- Scan QR Code by camera phone
- Click link that camera display, You will receive either value: Valid or Invalid
Method 3: You can check ticket in website by path: your_domain/?qrcode=your_qr_code
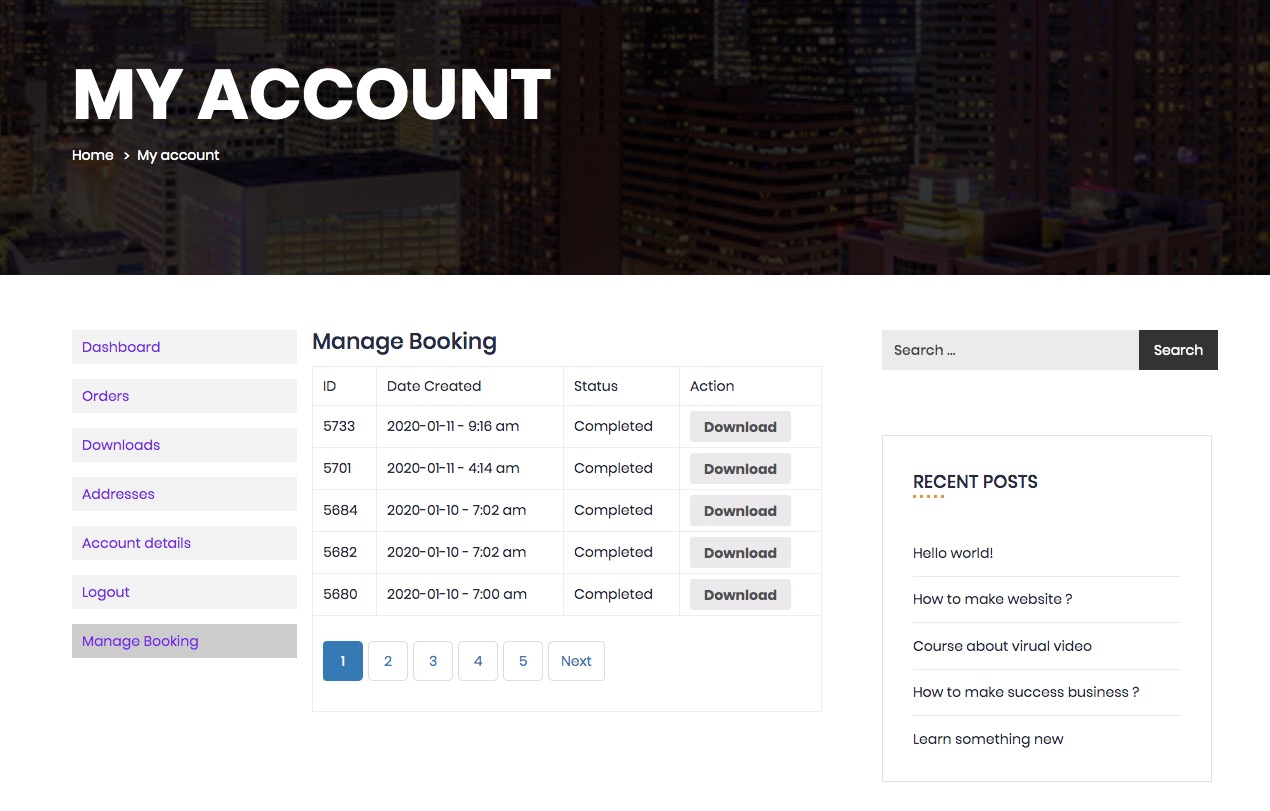
The Customer can download ticket from My account
Fromt Frontend click My Account >> Manage Booking
When you click Download Button, you will get all PDF Ticket, QR Code Image, Certification (if the option is yes). The customer only download ticket again, if they login website before booking event.
The website can require login before checkout in EventList > Settings >> Checkout >> Login before booking: Yes
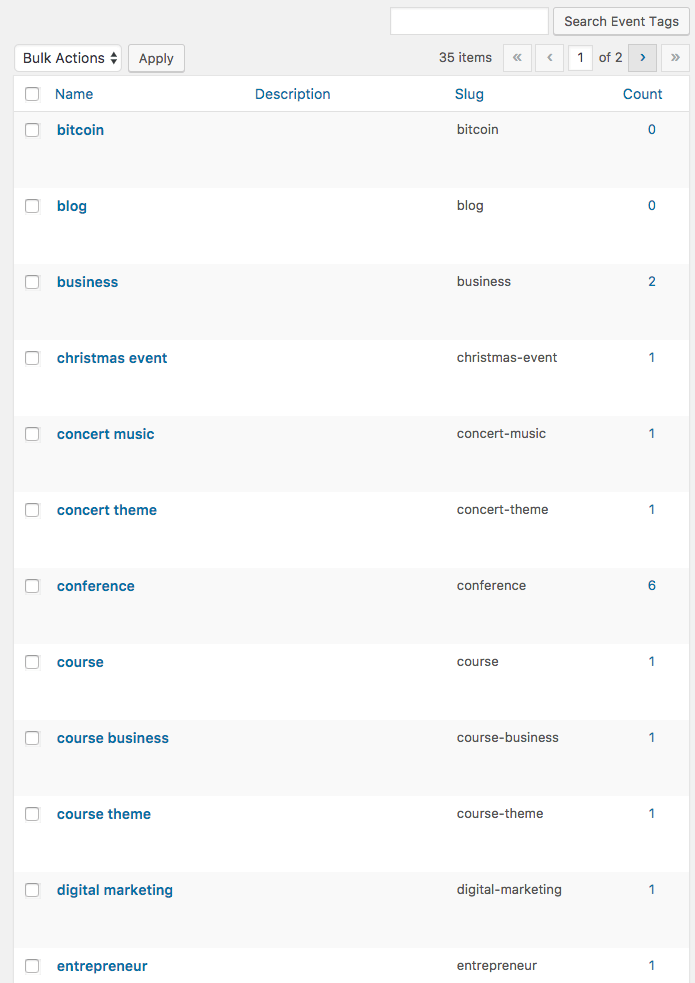
Manage Event Tag
Click Events Manager >> Tags
List, Archives Event
- How to display List, Archive Event ?
This is page default of event manager plugin so you only add it in menu with path like: Your-Domain/event or Your-domain/slug-event (If you changed slug event in Event Manager >> Settings).
- How to change style of List, Archive Event ?
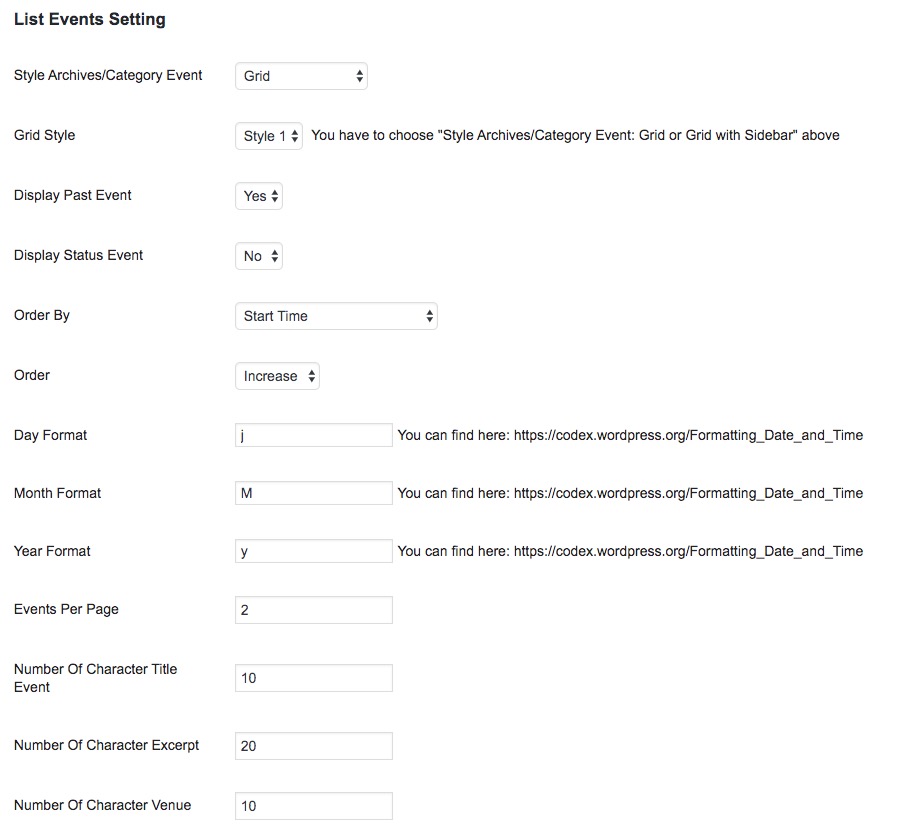
+ Events Manager >> Settings >> Basic Settings >> List Events Setting
- How to change field search in List, Archive Event ?
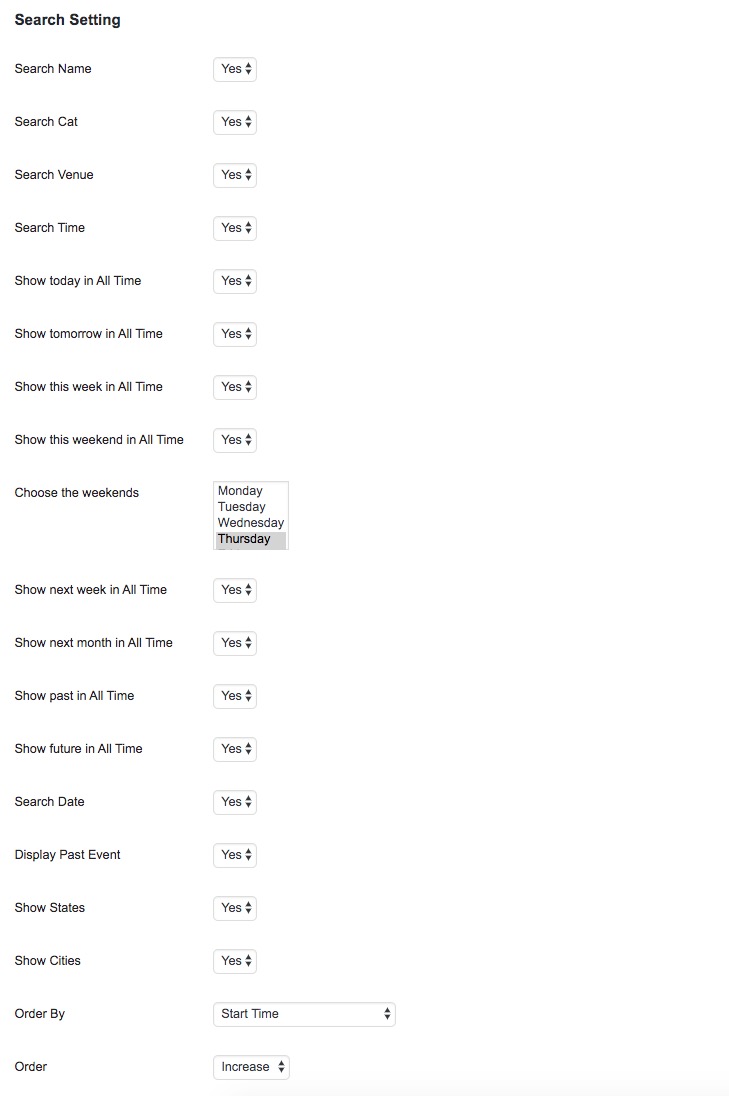
+ Events Manager >> Settings >> Basic Settings >> Search Setting
Detail Event
- Show hide field in event detail
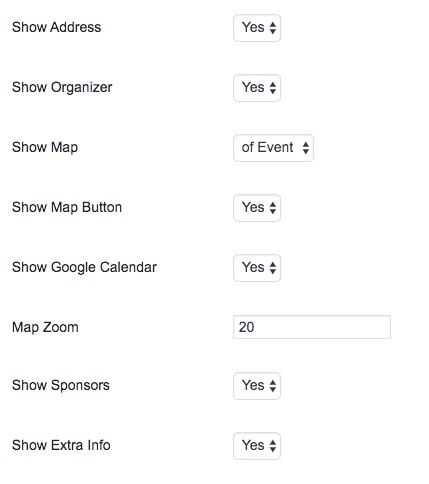
+ Events Manager >> Settings >> Basic Settings >> Event Detail Settings
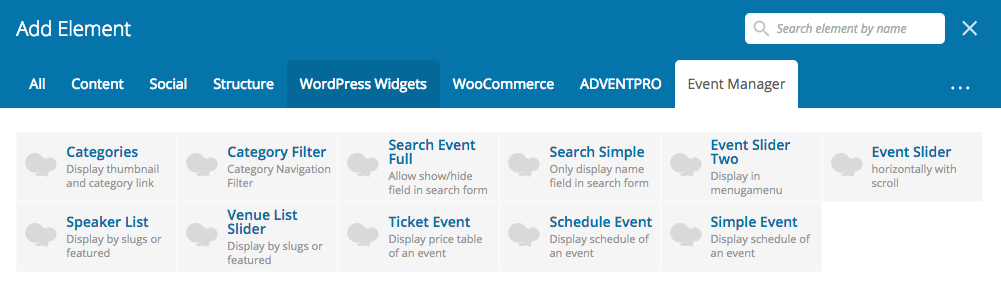
Shortcode/Element Event
Make new page with visual composer, when you click Add Element, you will see some elements event like:
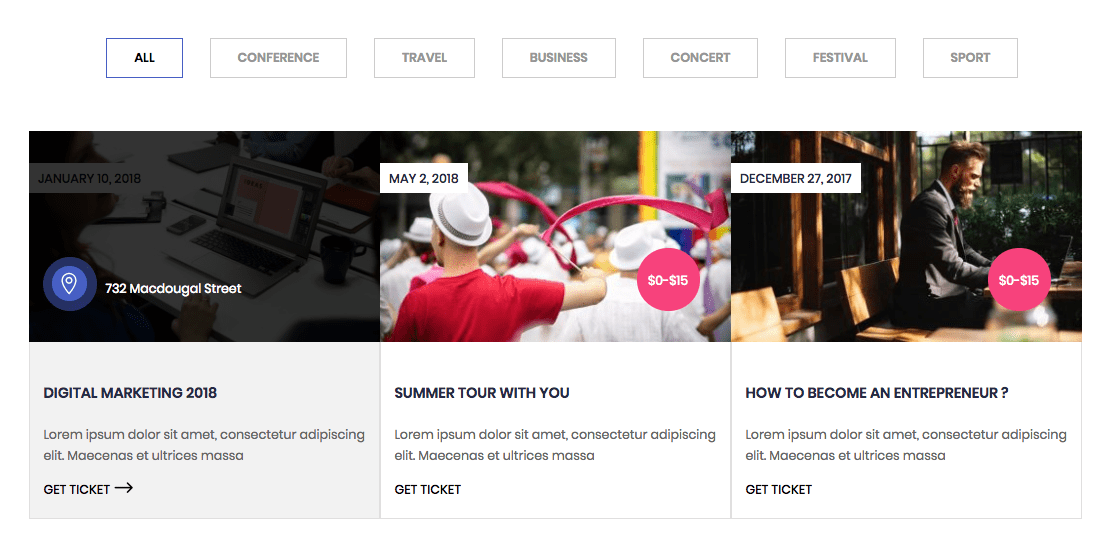
1: Categories element Allow make thumbnail category with link
+ At Frontend
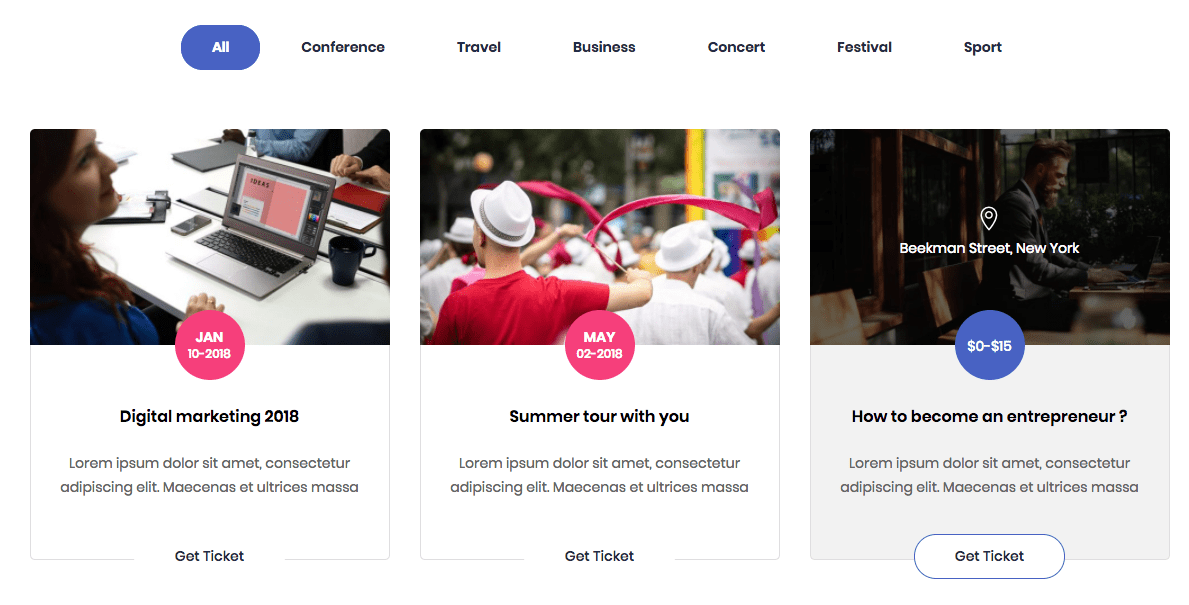
2: Category Filter
+ Allow display multi style,
+ Filter content with Upcoming, Past, Featud, Created Date
+ More.....
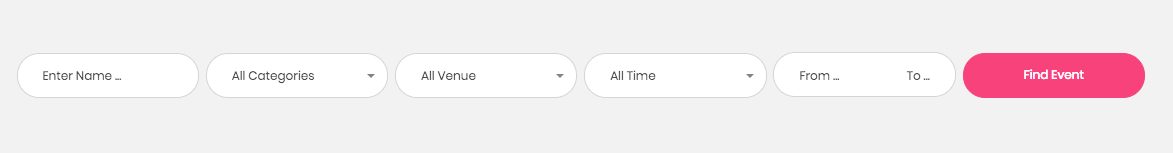
3) Seach Event Full
+ You can show/hide any field
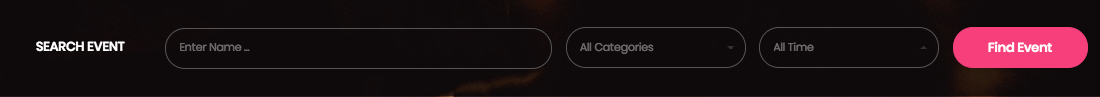
4) Search Simple
+ Only display name field to seach
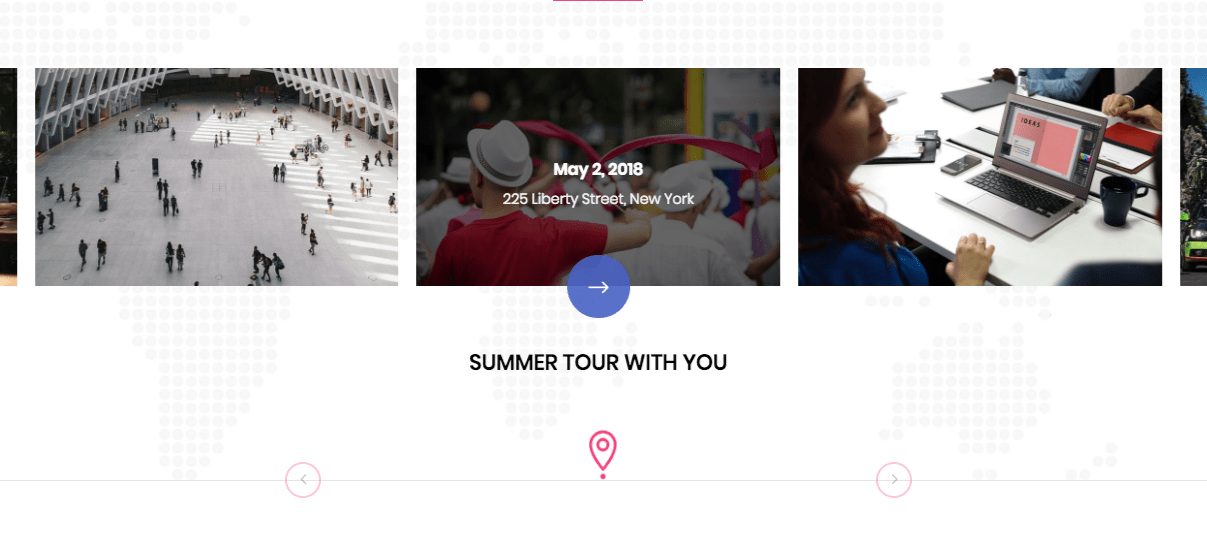
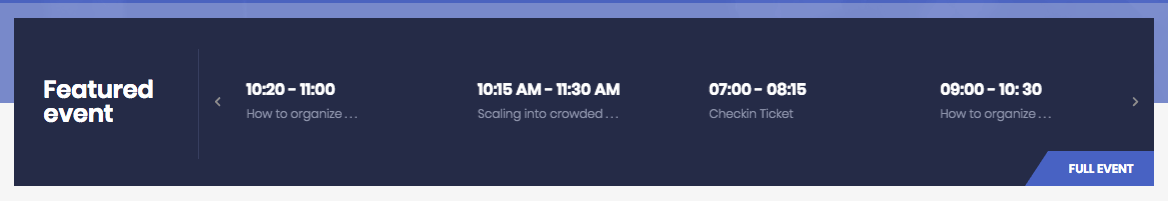
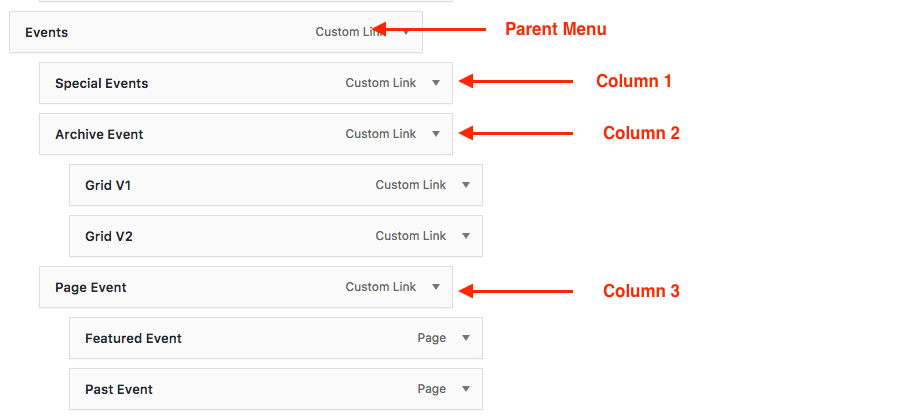
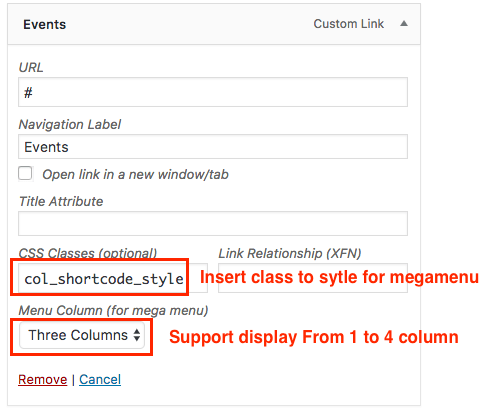
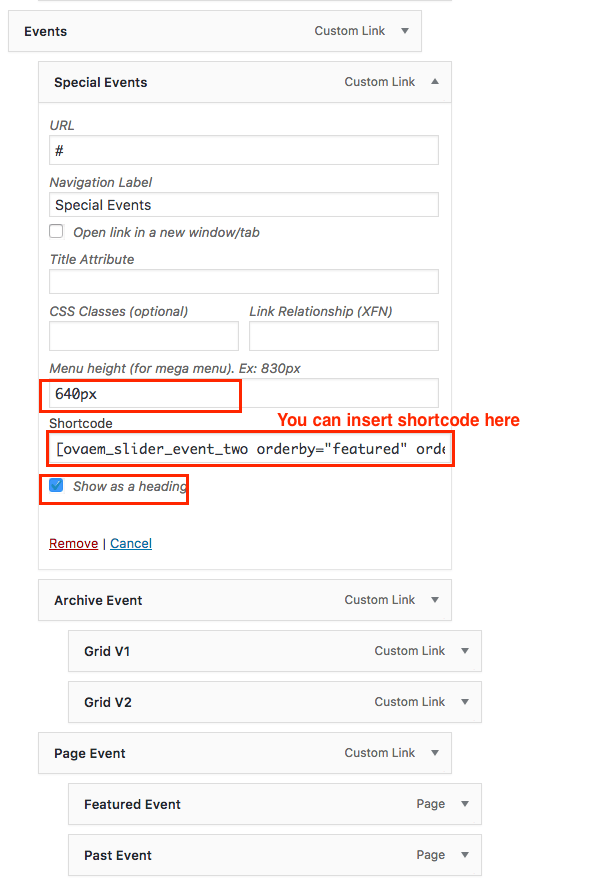
5) Event Slider Two: Currently it is display at megamenu
+ Allow Filter with Featured, Past, Upcoming, Created Date
+ Order by with: Start time, End time, Order field in attribute event, Created Date
6) Event Slider
+ Allow Filter with Featured, Past, Upcoming, Created Date
+ Order by with: Start time, End time, Order field in attribute event, Created Date
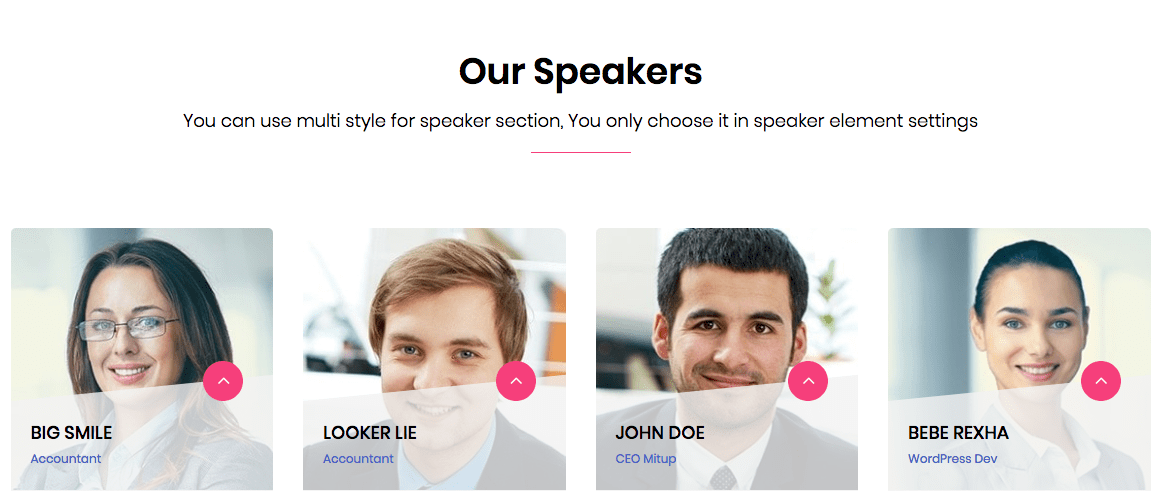
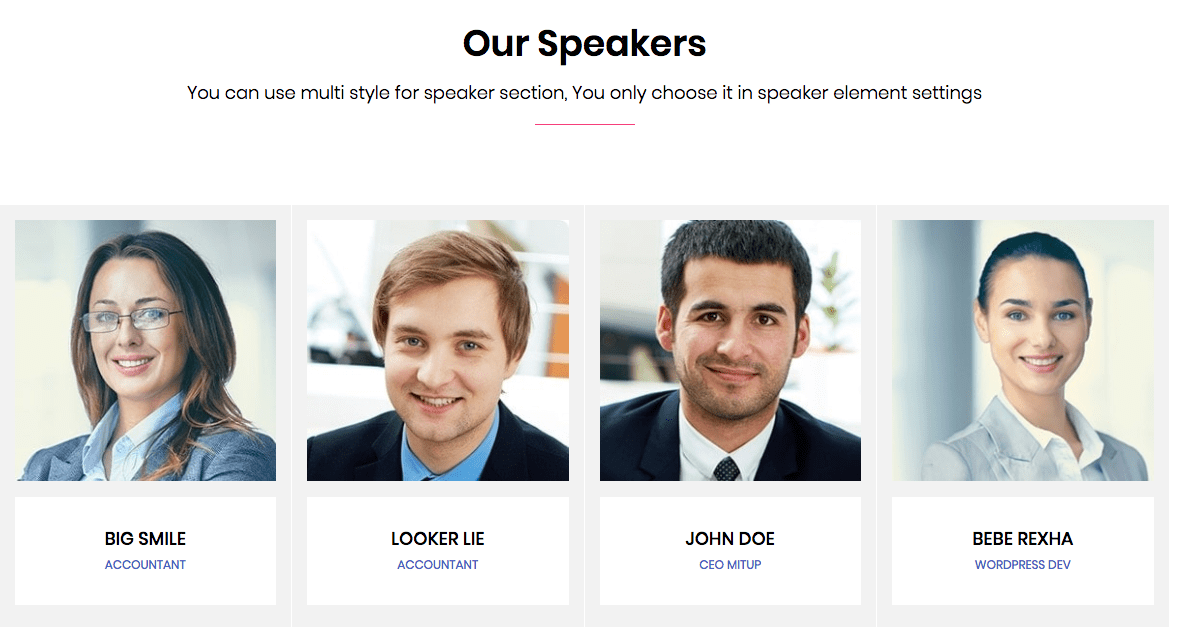
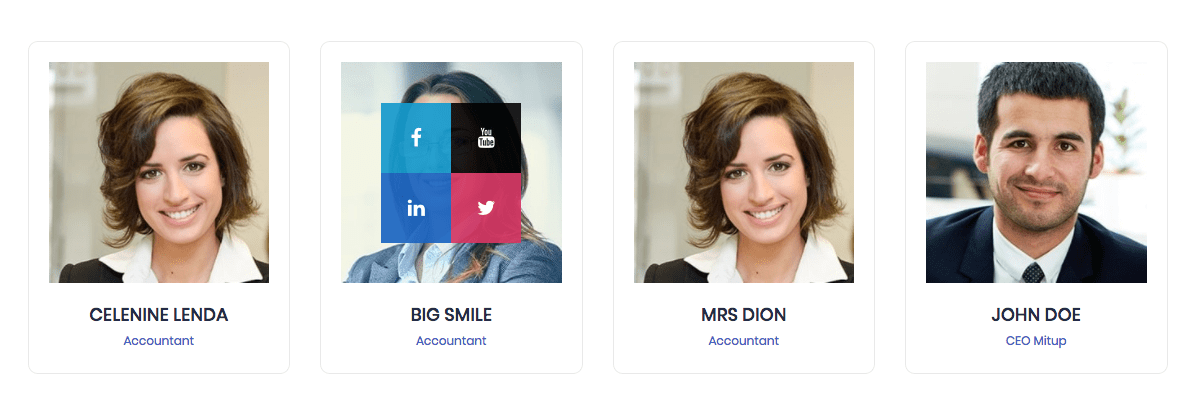
7) Speaker List:
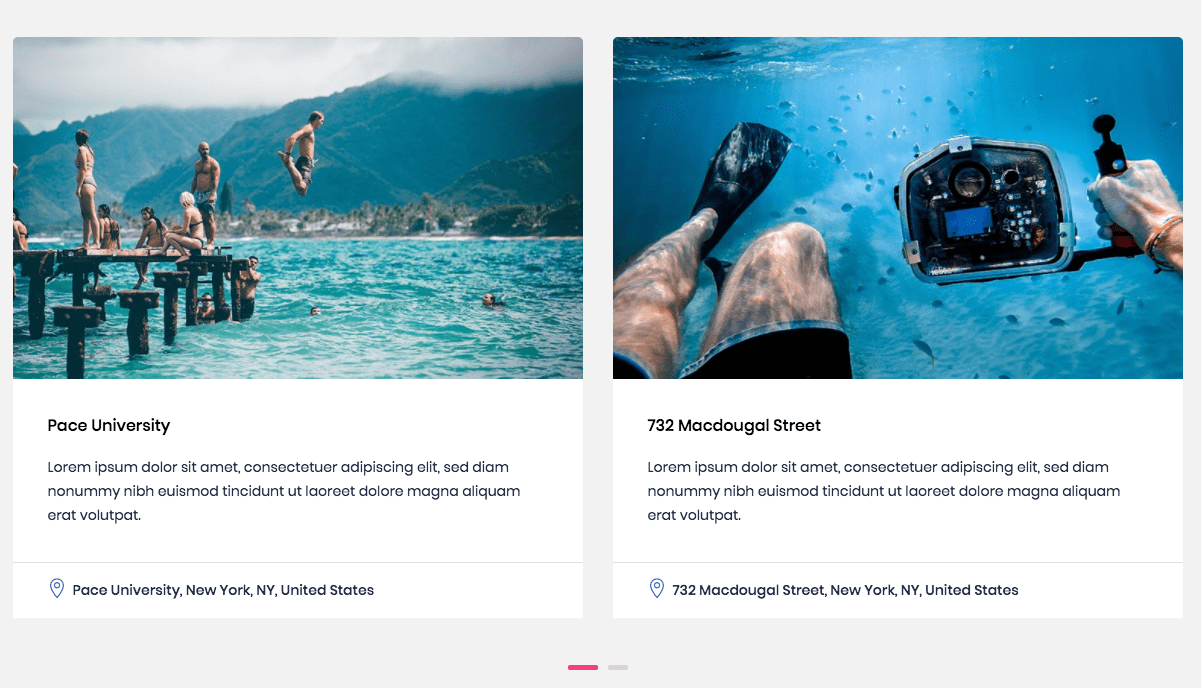
8) Venue List Slider
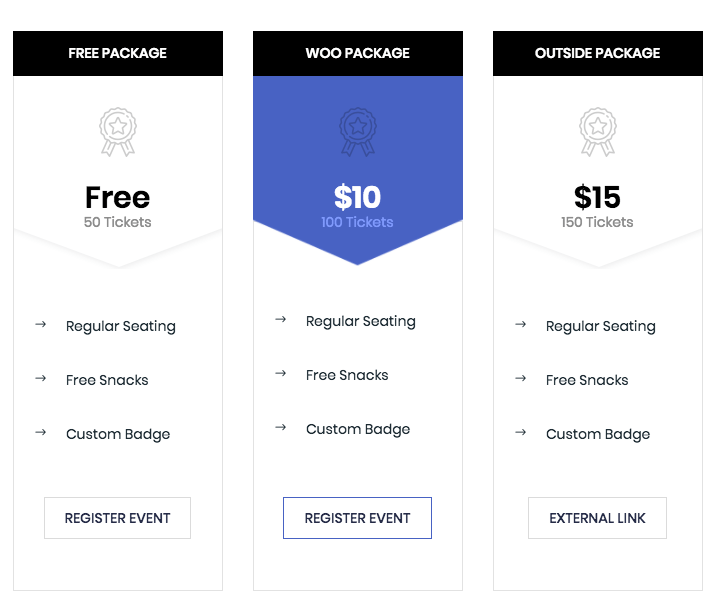
9) Ticket Event: Allow choose an event to display price table
10) Schedule Event: Allow choose an event to display schedule
11) Simple Event Allow choose an event to display information
12) Some Other Element
Widget Event
You can find widgets in: Appearance >> Widgets
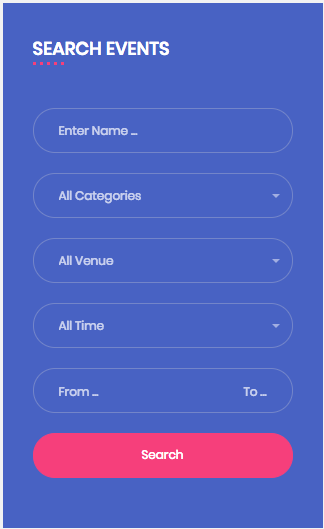
1) OVAEM Search Event
Allow Show/Hide any field
2) OVAEM All Categories: Dispaly all category of event
3) OVAEM List Events: Allow event filter with : Upcoming, Featured, Past, Created Date. Also order by with Start time, end time, order field in attribute event, created date.
4) OVAEM Speacial Event: Allow choose an event to display
5) OVAEM Tags Event: Dipslay event tag not post tag
Event Template Page
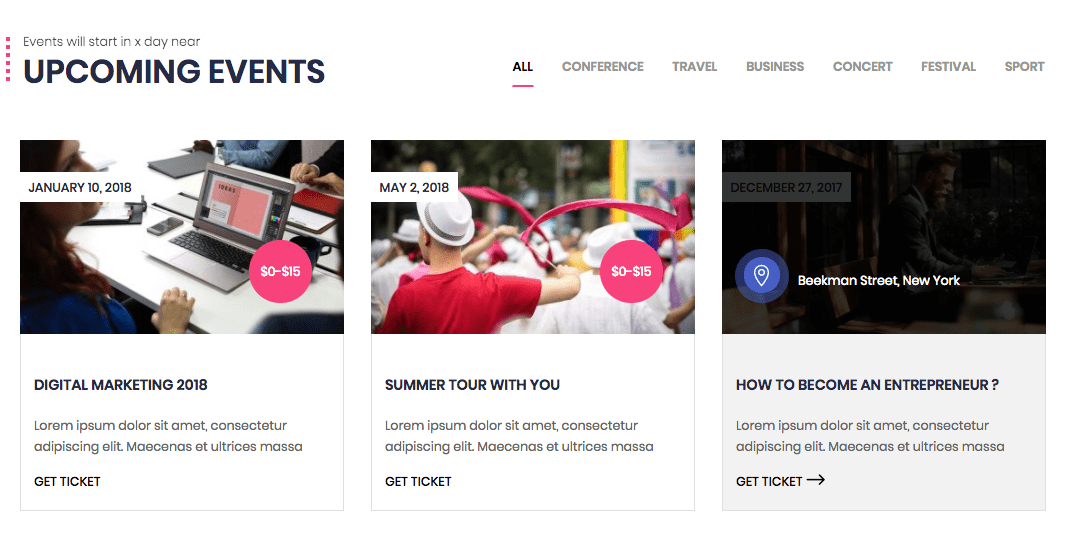
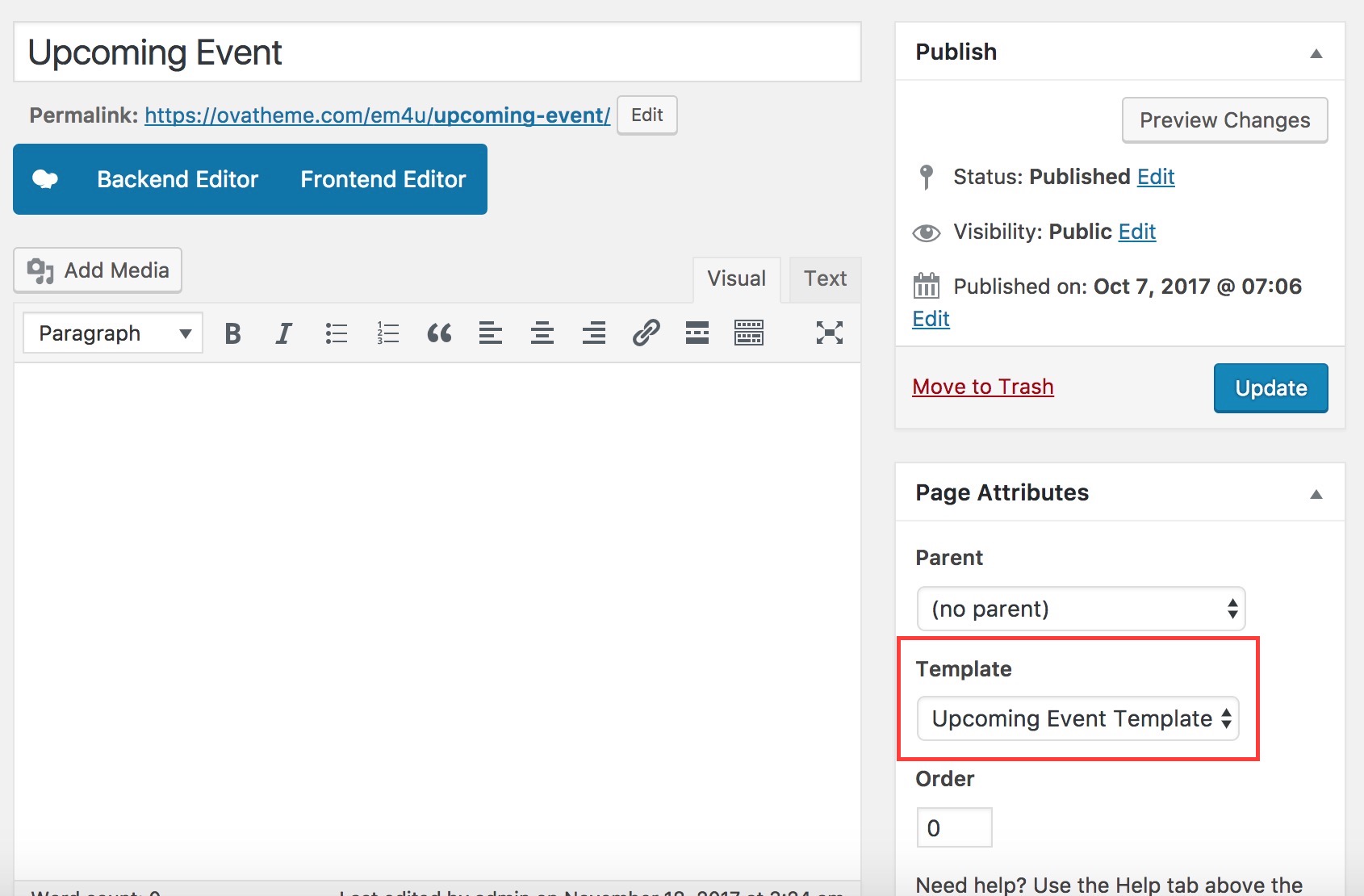
1) Upcoming Event Page
From Admin Menu click Pages >> Add New Page >> In Page Attribute choose Template: Upcoming Event Template
2) Featured Event Page
From Admin Menu click Pages >> Add New Page >> In Page Attribute choose Template: Featured Event Template
3) Past Event Page
From Admin Menu click Pages >> Add New Page >> In Page Attribute choose Template: Past Event Template
Front-end Submission
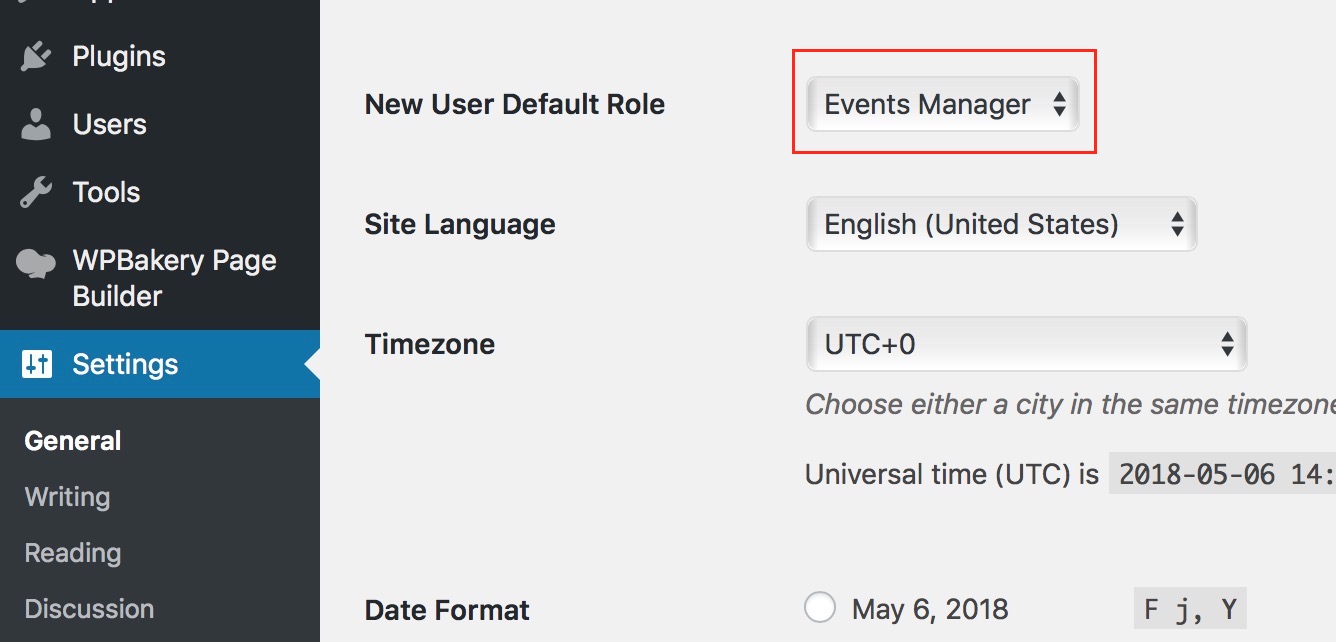
Step 1: User have to setup with Role: Events Manager
Setup default user when register : Settings >> General >> New user default Role: Events Manager
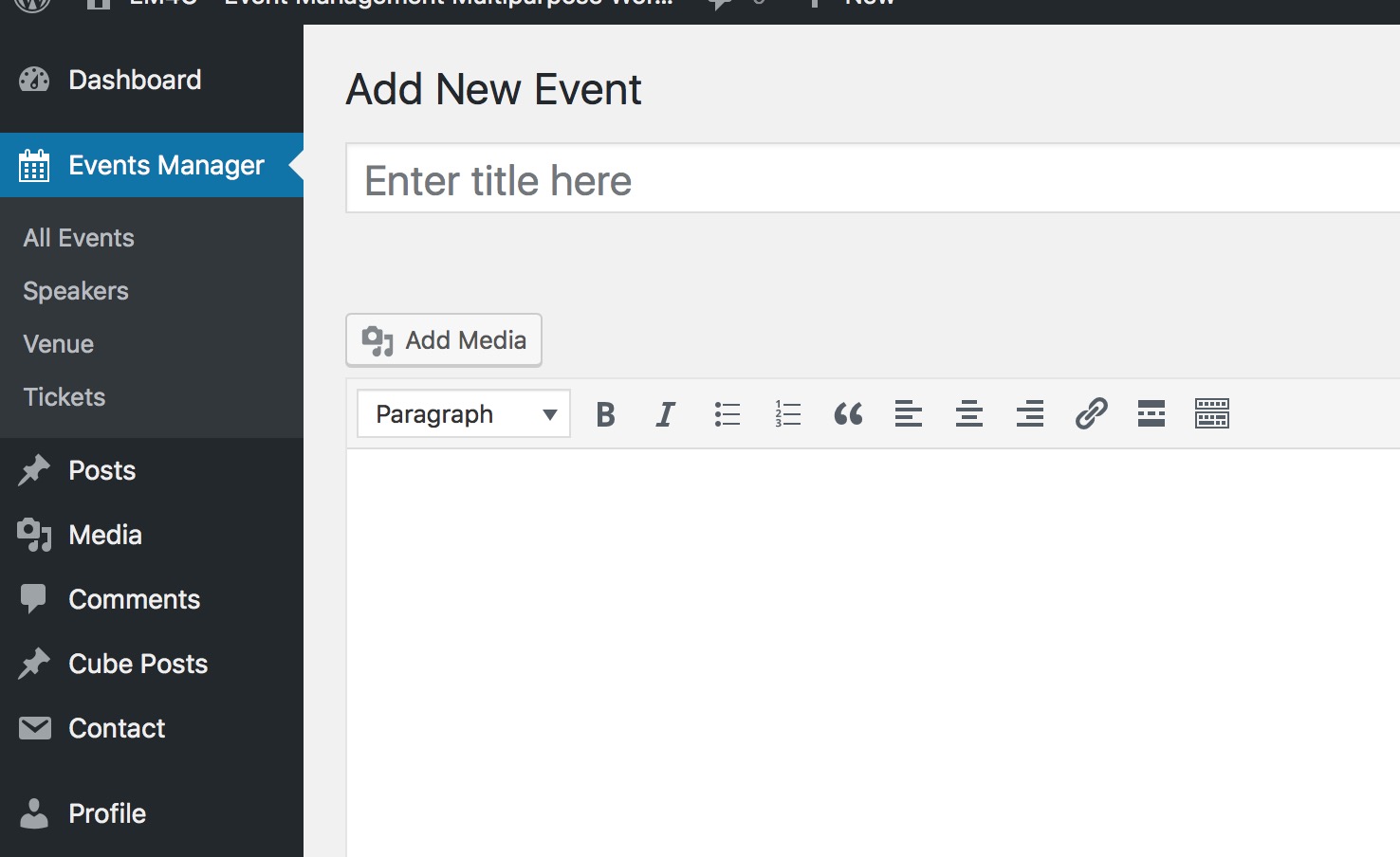
Step 2: Login to backend >> Choose Dasborad >> Events Manager >> Add New Event
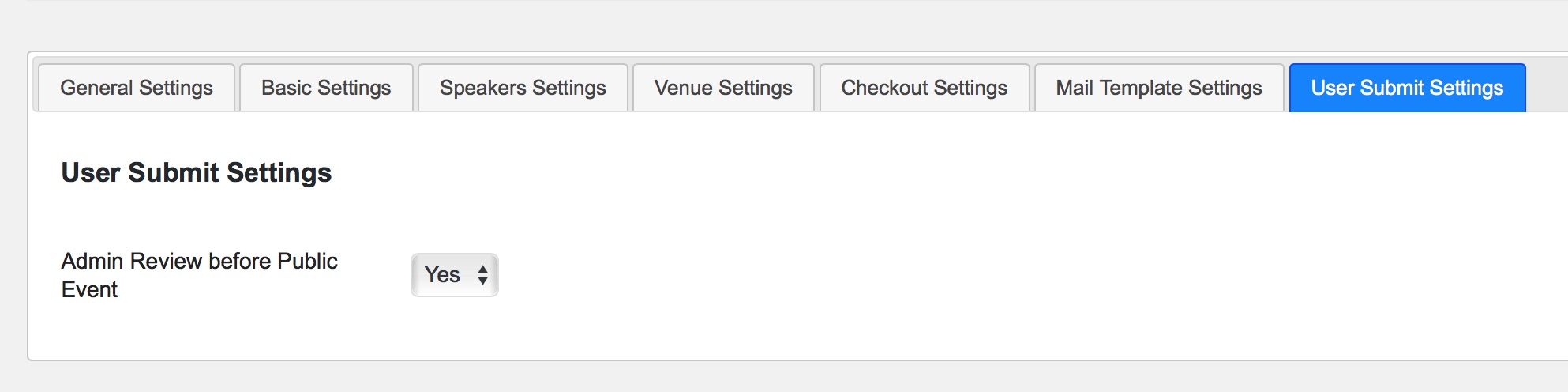
Step 3: Admin can review before submit event: Events Manager >> Settings >> User Submit Settings
Customzie template in Events Manager Plugin
You can change Archive, Single Event, Speaker, Venue, Cart, Checkout .... in plugins.
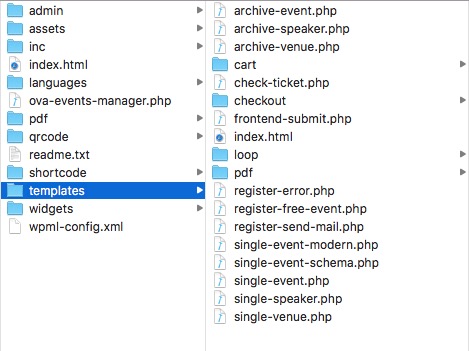
Step 1: Make folder in theme/child-theme: Themes/em4u/ovaem-templates/ or Themes/em4u-child/ovaem-templates/
Step 2: Copy all files or some files from Plugins/ova-events-manager/templates/ to Themes/em4u-child/ovaem-templates/
Example: Change Event Archive template in Themes/em4u-child/ovaem-templates/archive-event.php
Example: Change Event Single template in Themes/em4u-child/ovaem-templates/single-event.php

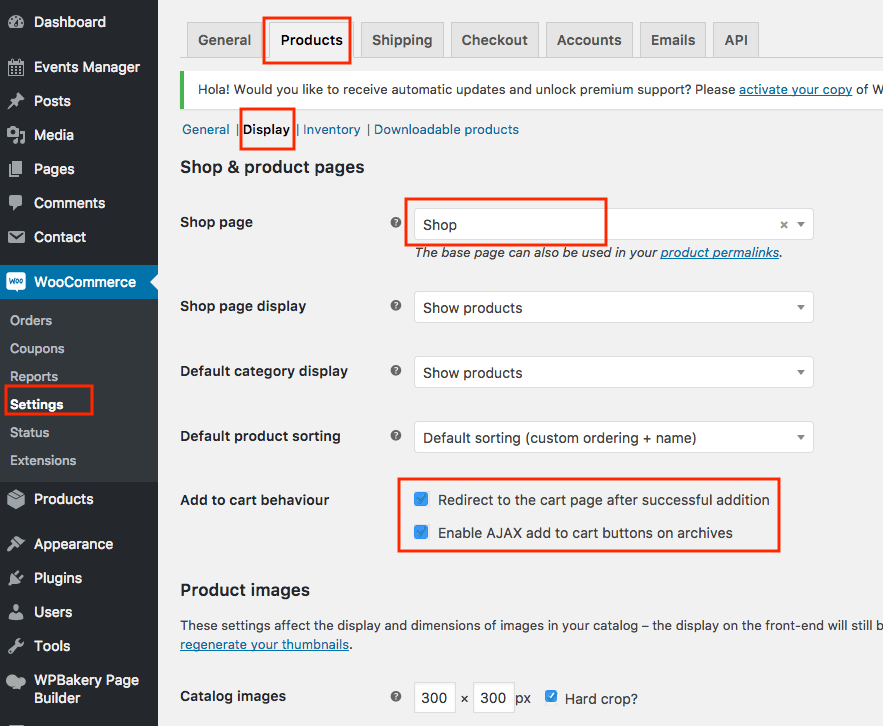
Woocommerce
Woocommerce >> Settings
Visual Composer
- You don't have to active license visual compsoer to use because we purchased extend license for this theme.
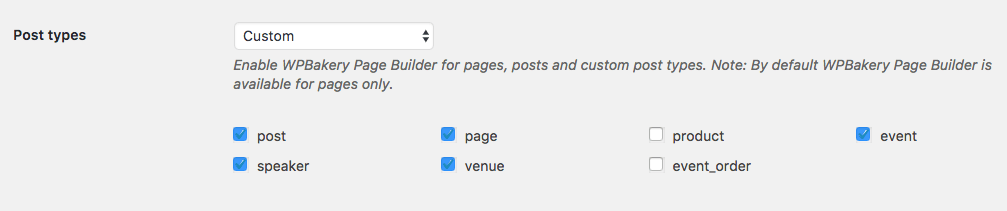
- Config visual compsoer: Go to Visual Composer >> Role manager
Choose home page
Go to Settings >> Reading
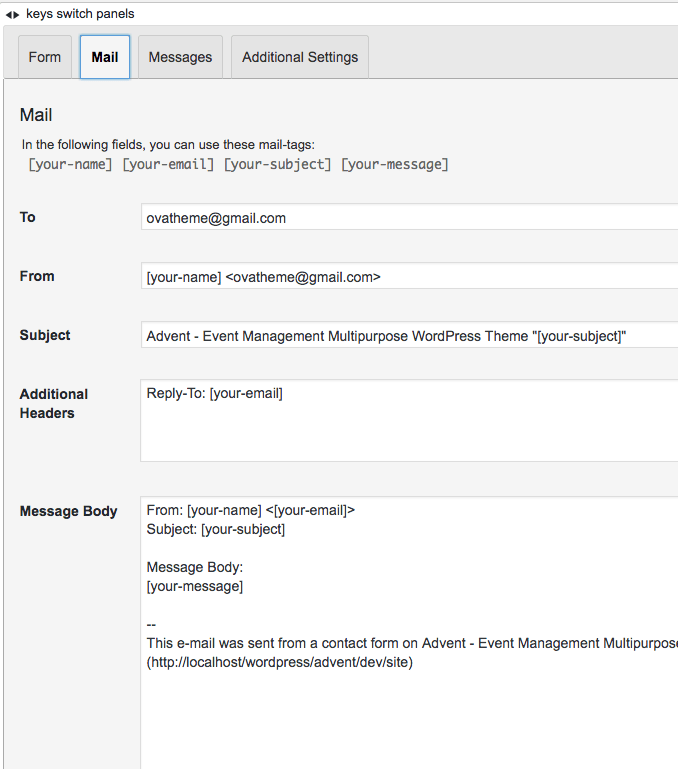
Contact Form
Front Admin Menu click Contact >> Contact Form 1 >> From tab and insert code
Make Scroll in Landing Page
- In Landing Page Menu you have use custom link like #about
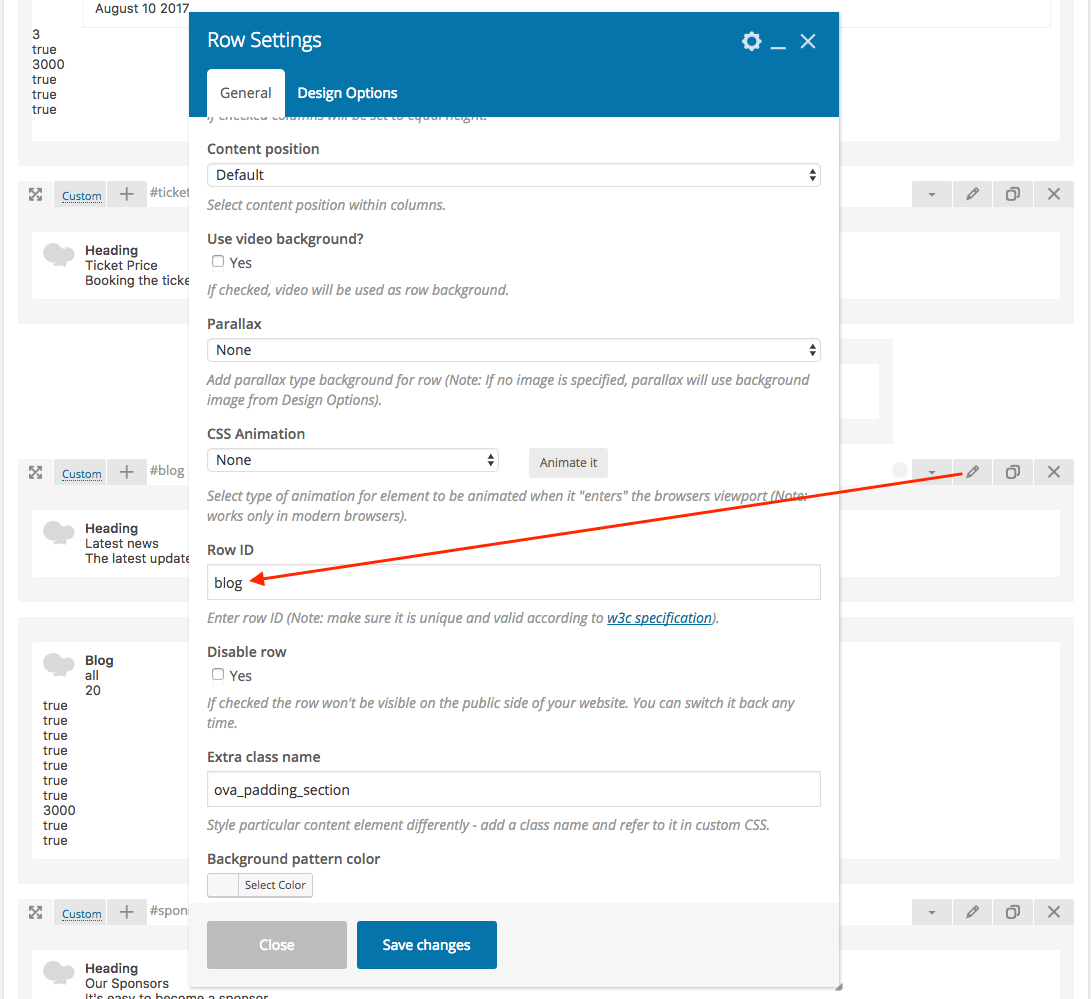
In Page you have to insert ID for each section
Font Class in theme
Font Class use in theme:
Fontawsome: https://fontawesome.com/icons?d=gallery&m=free
Eleganticon: http://demo.ovathemes.com/documentation/em4u/eleganticons/
Flaticon: http://demo.ovathemes.com/documentation/em4u/flaticon/
Translate Theme, Plugin to your language
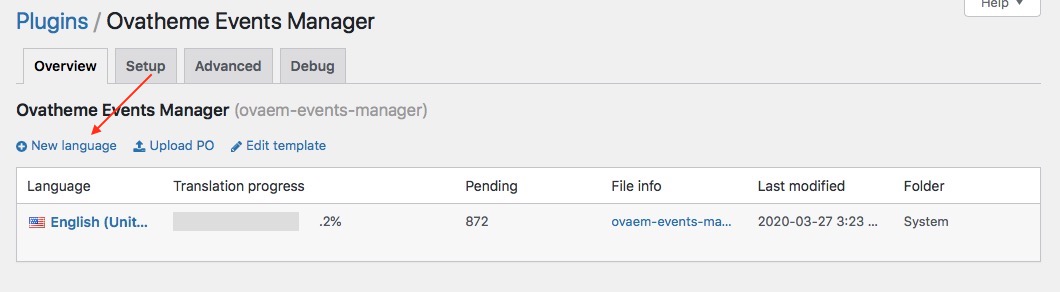
- Use "Loco Translate" plugin to translate theme to your language
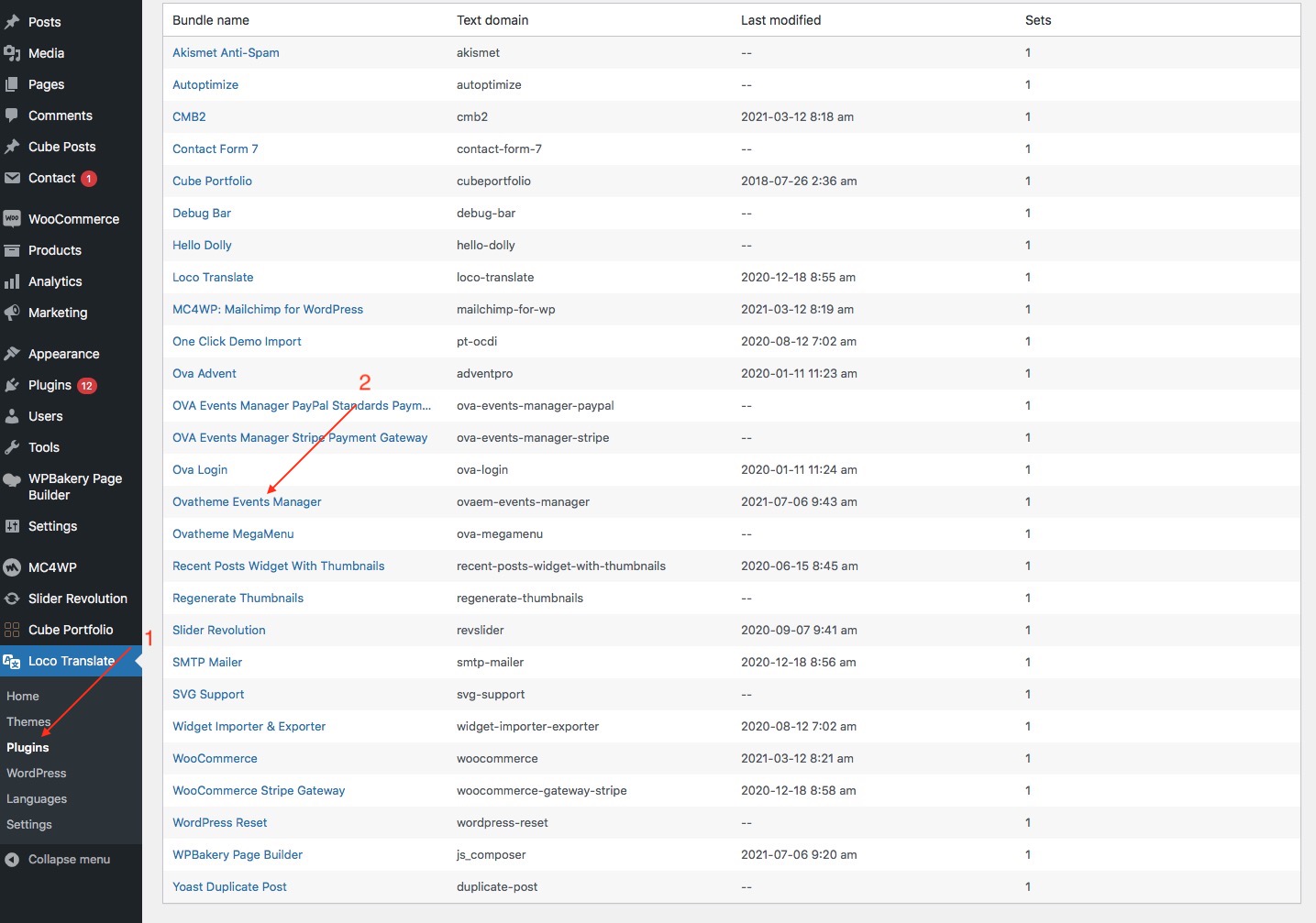
Translate Text in Theme, Plugin: From left panel click Loco choose theme or plugin need to translate.
This is example translate plugin:
Step 1:

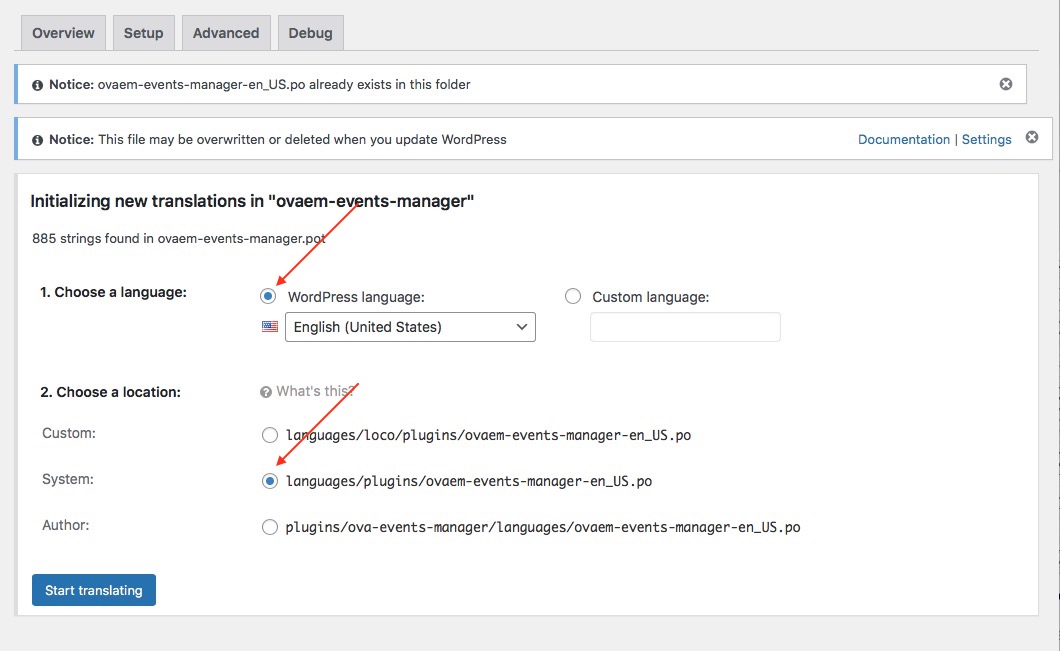
Step 2:

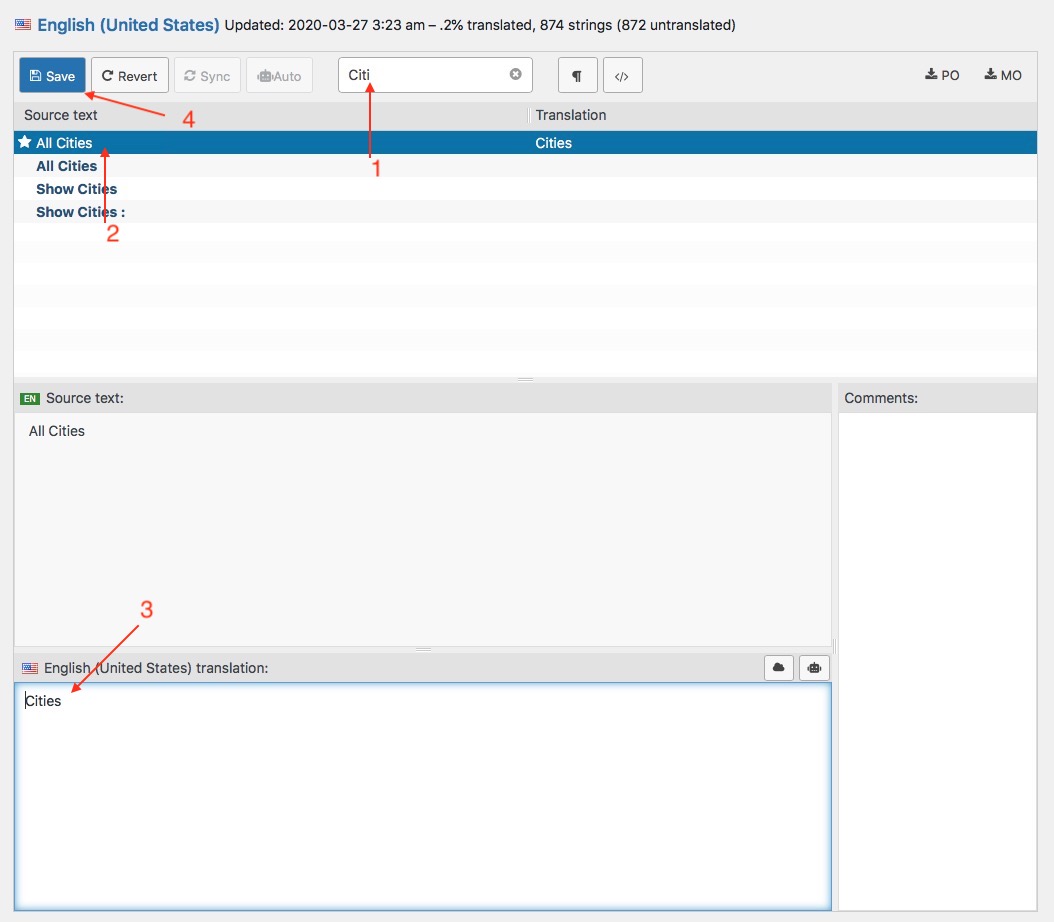
Step 3:

Step 4:

Go to Frontend to check result
FAQ
- Checkout Event Error:
+ Please check surely your host support allow_url_fopen
+ The Logo in ticket have to use .png
- Don't send PDF Ticket, QR Code, Cerfical File to email
+ Your host allow to send mail
+ Go to Events Manager >> Settings >> Mail Template Settings and find
Attachment QR,PDF in Mail: Choose QR Code or Both not none
Attachment File Certificate in Mail: Yes
Paypal doesn't working:We are using IPN Paypal, so you have to enable IPN in your account and insert url here: your-domain/wp-content/plugins/ova-events-manager-paypal/inc/update_order.php